Cloudflare/Vercel项目推荐(2)
碎碎念
由于站点规划原因,部分站点关闭,关闭服务已在外链卡片注明,替换为了同类型站点。
cloudflare可以称得上是赛博活佛了,很多服务都是免费的,稍微可惜的是,国内节点少得可怜,但是这也不会影响大家对于cloudflare的探索。之前我向大家推荐过vercel上的一些项目,都非常的有趣实用,最近,在和朋友安小歪的聊天中,发现了一些很好玩的cloud flare项目,比如临时邮箱,临时文件传送,计数统计,等等,很多项目都非常好玩,于是在此推荐给大家,这些项目我也自己部署了一次,所以在这里我会放上我部署好的链接,如果有需要可以自行取用,但是我并不会保证服务的持久性,如果需要稳定请自行部署,谢谢!
这是我第五十篇文章,我的小站也慢慢发展起来,也有了一定的人气,平均每天也有几百人的浏览量,bing的搜索曝光数量也在慢慢提升,慢慢的,我也学会了一定的技术,自己稍微写了一些微不足道的小项目,我很开心大家能够使用我的项目,并且很乐意为大家提供帮助!感谢大家的支持!我一定会不忘初心,一直更新下去!
本人本学期学业压力有点重,课程较多,且需要进行相关研究,所以后面更新不会很频繁,甚至可能断更,但是承诺,这一定不是跑路!这是我的兴趣所在,我一定会好好的经营下去的!
项目总览
- emaction:
Github同款表情评价 - 在线云笔记,支持加密
- 临时邮箱,可无限创建临时邮箱,自动删除
- 文件及剪切板中转站,支持加密及有效期设置
- Locnode:在线论坛,支持注册等权限控制功能
项目分享
emaction
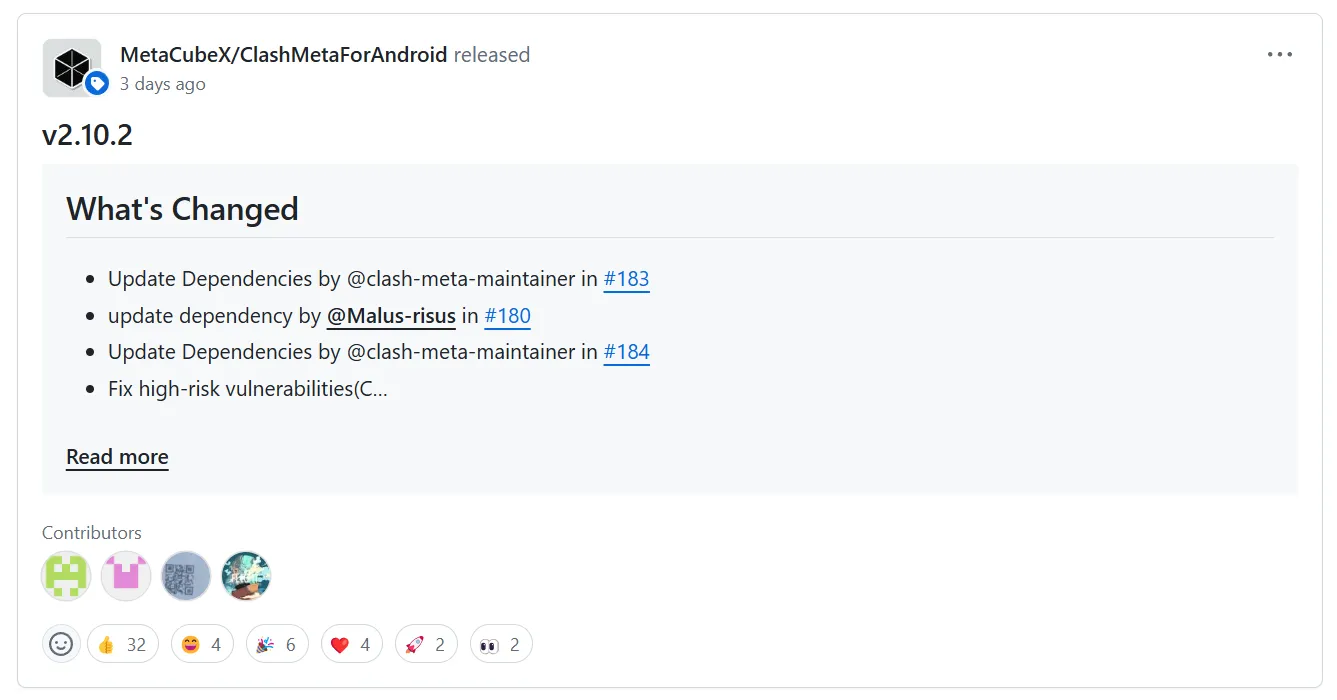
emaction 是一个标准 web component,可以用在任何 html 页面中,用于添加文章点赞,只需两行代码,即可为页面添加GitHub同款点赞功能,如下图所示:
链接如下:
该项目前端仅需要通过html标签即可快捷的引入,所以这里我们仅提供后端的部署方式。
后端部署
首先克隆该项目,并且执行安装依赖包等操作:
1 | git clone https://github.com/emaction/emaction.backend.git |
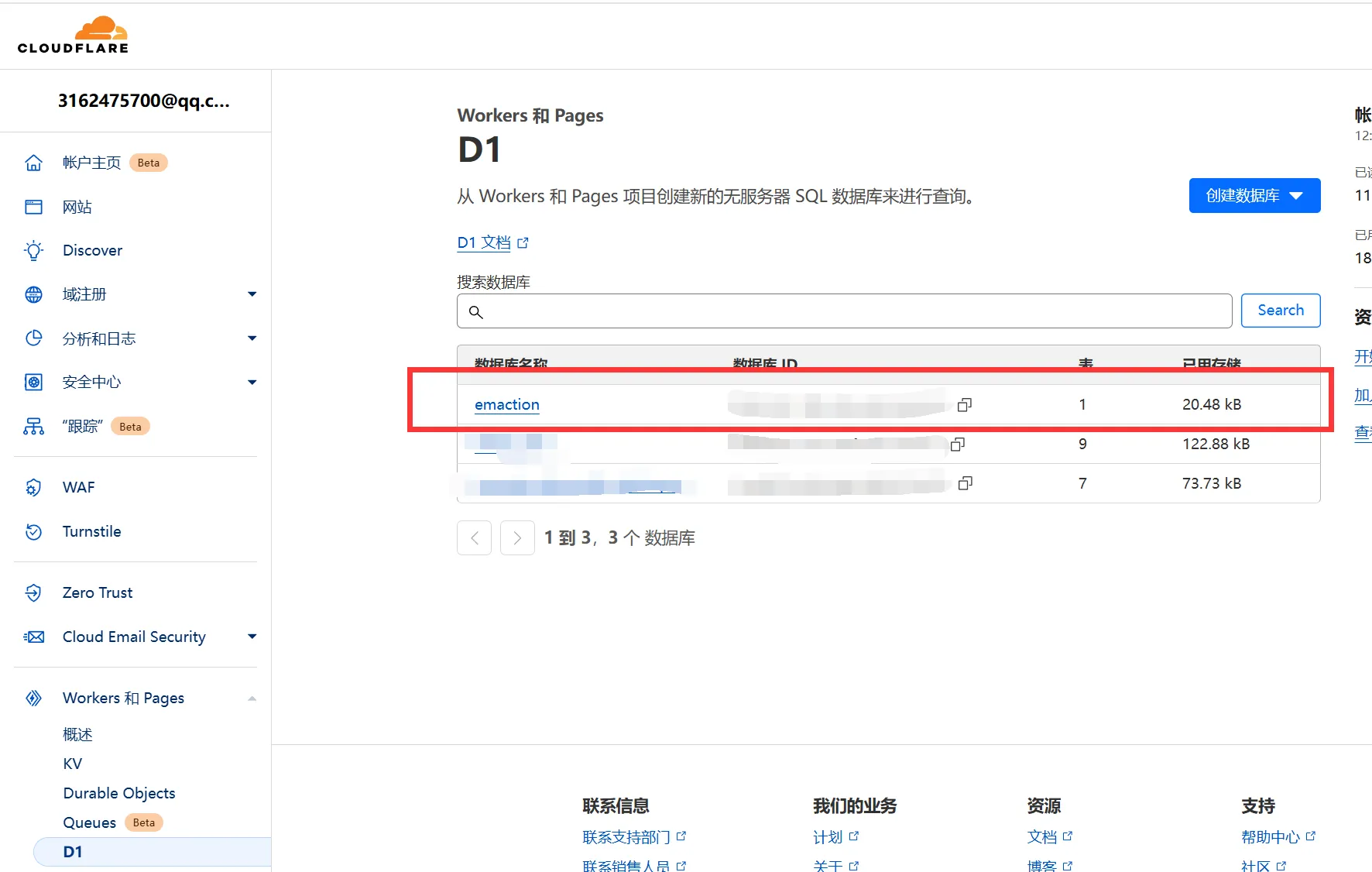
下面在cloudflare中创建D1,命名为:emaction
创建完成D1数据库后,进入该数据库,在控制台界面,输入以下命令并执行,以初始化SQLite数据库表格:
1 | CREATE TABLE reactions ( |
修改项目根目录下的wrangler.toml中的[[d1_databases]]部分内容:
1 | name = "api-emaction" |
修改完成后们就可以登陆并部署项目到我们的worker中了,执行以下命令进行部署:
1 | wrangler login |
然后,你就可以在你的worker界面看到一个名为api-emaction的项目啦!部署过程到此结束!
前端使用
这个项目的前端使用肥肠简单,仅需要引包后,添加对应标签即可显示,为了方便,我这里直接放上一个极为简单的html单页:
1 |
|
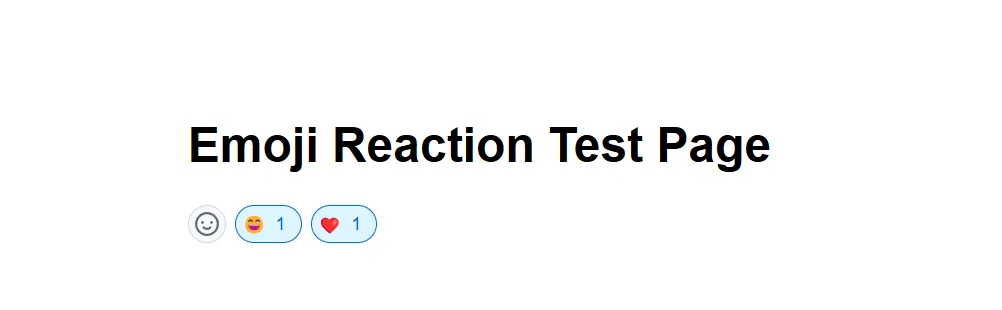
展示效果如下:
在线云笔记
这是一个基于 Cloudflare Worker、KV 和 Github Actions 实现,可以一键私有化部署的无成本在线云笔记项目,你可以记录文字,与朋友们分享,或者跨设备同步。下面是项目地址:
可以持久化保存笔记,并且支持设置密码,可以用于临时文字传输。
项目部署
首先,fork仓库,然后再在变量中设置环境变量,如下三个变量,后面两个随便填写字符串即可。
1 | CLOUDFLARE_API_TOKEN # 之前申请到的 Cloudflare API令牌 |
然后在github action中,运行Deploy cloud-notepad,等待运行成功,则项目成功部署,点击进入cloudflare workers界面,查看或另绑定域名,即可正常访问。
项目展示
为了更加生动,我也部署了一个,大家可以自行访问查看效果,地址如下:
临时邮箱
这个项目旨在使用闲置域名搭建临时域名邮箱,在有些场景下可能非常好用,但是要注意鉴权,防止被用于非法用途。项目地址如下:
这个项目部署较为麻烦,这里我仅介绍github action部署方式。
后端部署
点击fork本仓库
打开仓库的
Actions页面,找到Deploy Backend Production和Deploy Frontend,点击enable workflow启用workflow然后在仓库页面
Settings->Secrets and variables->Actions->Repository secrets, 添加以下secrets:CLOUDFLARE_ACCOUNT_ID: Cloudflare 账户 IDCLOUDFLARE_API_TOKEN: Cloudflare API TokenBACKEND_TOML: 后端配置文件,我的最终配置内容如下,大家可以作为参考:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83name = "cloudflare_temp_email"
main = "src/worker.ts"
compatibility_date = "2023-12-01"
# 如果你想使用自定义域名,你需要添加 routes 配置
routes = [
{ pattern = "mail-api.lius.me", custom_domain = true },
]
node_compat = true
# 如果你想要使用定时任务清理邮件,取消下面的注释,并修改 cron 表达式
[triggers]
crons = [ "0 0 * * 1" ]
# 通过 Cloudflare 发送邮件
# send_email = [
# { name = "SEND_MAIL" },
# ]
[vars]
TITLE = "清羽飞扬の临时邮箱" # 自定义网站标题
PREFIX = "tmp" # 要处理的邮箱名称前缀,不需要后缀可配置为空字符串
# (min, max) adderss的长度,如果不设置,默认为(1, 30)
ANNOUNCEMENT = "所有邮箱将在每周一晚上十二点统一删除" # 自定义公告
# MIN_ADDRESS_LEN = 1
# MAX_ADDRESS_LEN = 30
# 如果你想要你的网站私有,取消下面的注释,并修改密码
# PASSWORDS = ["123", "456"]
# admin 控制台密码, 不配置则不允许访问控制台
ADMIN_PASSWORDS = ["liushen666", "qingyufeiyang666"]
# admin 联系方式,不配置则不显示,可配置任意字符串
ADMIN_CONTACT = "01@liushen.fun"
DEFAULT_DOMAINS = ["lius.me" , "liu2003.eu.org"] # 默认用户可用的域名(未登录或未分配角色的用户)
DOMAINS = ["lius.me" , "liu2003.eu.org"] # 你的域名, 支持多个域名
# 对于中文域名,可以使用 DOMAIN_LABELS 显示域名的中文展示名称
# DOMAIN_LABELS = ["中文.xxx", "xxx.xxx2"]
# 新用户默认角色, 仅在启用邮件验证时有效
USER_DEFAULT_ROLE = "vip"
# 用户角色配置, 如果 domains 为空将使用 default_domains
# 如果 prefix 为 null 将使用默认前缀, 如果 prefix 为空字符串将不使用前缀
USER_ROLES = [
{ domains = ["liu2003.eu.org"], role = "vip", prefix = "vip" },
{ domains = ["lius.me" , "liu2003.eu.org"], role = "admin", prefix = "" },
]
JWT_SECRET = "xxx" # 用于生成 jwt 的密钥, jwt 用于给用户登录以及鉴权
BLACK_LIST = "" # 黑名单,用于过滤发件人,逗号分隔
# 是否允许用户创建邮件, 不配置则不允许
ENABLE_USER_CREATE_EMAIL = true
# 允许用户删除邮件, 不配置则不允许
ENABLE_USER_DELETE_EMAIL = true
# 允许自动回复邮件
ENABLE_AUTO_REPLY = false
# 是否启用 webhook
# ENABLE_WEBHOOK = true
# 前端界面页脚文本
# COPYRIGHT = "Dream Hunter"
# 默认发送邮件余额,如果不设置,将为 0
# DEFAULT_SEND_BALANCE = 1
# Turnstile 人机验证配置
# CF_TURNSTILE_SITE_KEY = ""
# CF_TURNSTILE_SECRET_KEY = ""
# telegram bot 最多绑定邮箱数量
# TG_MAX_ACCOUNTS = 5
# 全局转发地址列表,如果不配置则不启用,启用后所有邮件都会转发到列表中的地址
# FORWARD_ADDRESS_LIST = ["xxx@xxx.com"]
# D1 数据库的名称和 ID 可以在 cloudflare 控制台查看,需要自行创建
[[d1_databases]]
binding = "DB"
database_name = "temp_mail" # D1 数据库名称
database_id = "4898cb70-373c-42af-9f53-315caf09b0cb" # D1 数据库 ID
# kv config 用于用户注册发送邮件验证码,如果不启用用户注册或不启用注册验证,可以不配置
[[kv_namespaces]]
binding = "KV"
id = "7c2559bc99674ddd96be60330e8e6eb6"
# 新建地址限流配置 /api/new_address
# [[unsafe.bindings]]
# name = "RATE_LIMITER"
# type = "ratelimit"
# namespace_id = "1001"
# # 10 requests per minute
# simple = { limit = 10, period = 60 }FRONTEND_ENV: 前端配置文件,经过测试,仅仅需要一个参数即可:1
VITE_API_BASE=https://temp-email-api.xxx.xxx
FRONTEND_NAME: 你在 Cloudflare Pages 创建的项目名称,仅包含字母及数字。
初始化
D1数据库,在数据库的控制台中输入:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90CREATE TABLE IF NOT EXISTS raw_mails (
id INTEGER PRIMARY KEY,
message_id TEXT,
source TEXT,
address TEXT,
raw TEXT,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_raw_mails_address ON raw_mails(address);
CREATE TABLE IF NOT EXISTS address (
id INTEGER PRIMARY KEY,
name TEXT UNIQUE,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_address_name ON address(name);
CREATE TABLE IF NOT EXISTS auto_reply_mails (
id INTEGER PRIMARY KEY,
source_prefix TEXT,
name TEXT,
address TEXT UNIQUE,
subject TEXT,
message TEXT,
enabled INTEGER DEFAULT 1,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_auto_reply_mails_address ON auto_reply_mails(address);
CREATE TABLE IF NOT EXISTS address_sender (
id INTEGER PRIMARY KEY,
address TEXT UNIQUE,
balance INTEGER DEFAULT 0,
enabled INTEGER DEFAULT 1,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_address_sender_address ON address_sender(address);
CREATE TABLE IF NOT EXISTS sendbox (
id INTEGER PRIMARY KEY,
address TEXT,
raw TEXT,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_sendbox_address ON sendbox(address);
CREATE TABLE IF NOT EXISTS settings (
key TEXT PRIMARY KEY,
value TEXT,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE TABLE IF NOT EXISTS users (
id INTEGER PRIMARY KEY,
user_email TEXT UNIQUE NOT NULL,
password TEXT NOT NULL,
user_info TEXT,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_users_user_email ON users(user_email);
CREATE TABLE IF NOT EXISTS users_address (
id INTEGER PRIMARY KEY,
user_id INTEGER,
address_id INTEGER UNIQUE,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_users_address_user_id ON users_address(user_id);
CREATE INDEX IF NOT EXISTS idx_users_address_address_id ON users_address(address_id);
CREATE TABLE IF NOT EXISTS user_roles (
id INTEGER PRIMARY KEY,
user_id INTEGER UNIQUE NOT NULL,
role_text TEXT,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_user_roles_user_id ON user_roles(user_id);然后再输入:
1
2
3
4
5
6
7
8
9CREATE TABLE IF NOT EXISTS user_roles (
id INTEGER PRIMARY KEY,
user_id INTEGER UNIQUE NOT NULL,
role_text TEXT,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
CREATE INDEX IF NOT EXISTS idx_user_roles_user_id ON user_roles(user_id);注意第二个命令,可能会随着时间的变化而变化,具体可以查看以下地址进行配置:
也就是项目中,
/db/路径下最新的初始化database文件。打开仓库的
Actions页面,找到Deploy Backend Production和Deploy Frontend,点击Run workflow选择分支手动部署。
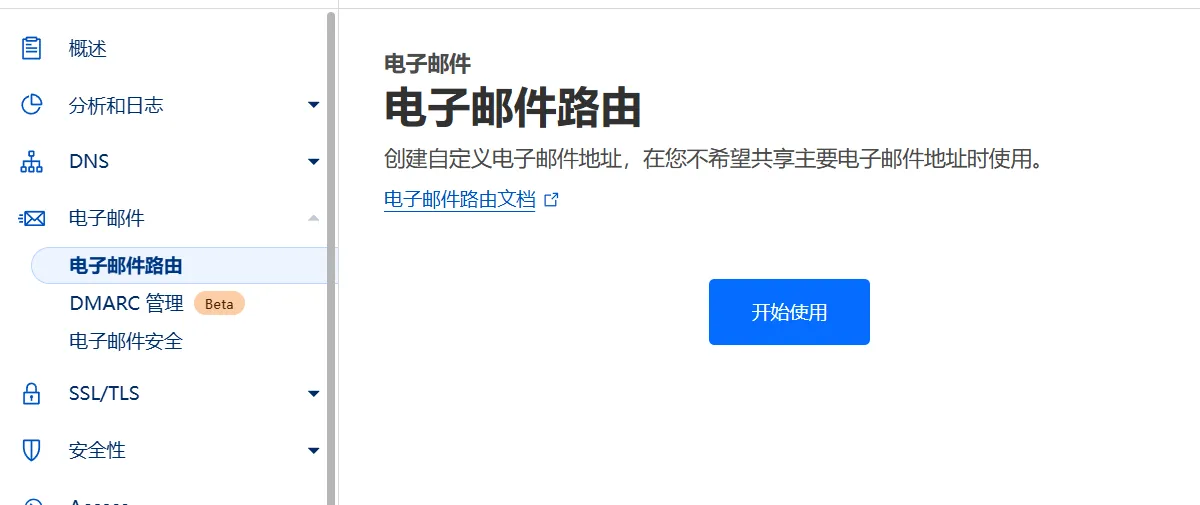
需要注意,我们的域名需要有一个初始邮箱,如果没有,请点击域名,电子邮件,电子邮件路由,点击开始使用,并且继续:
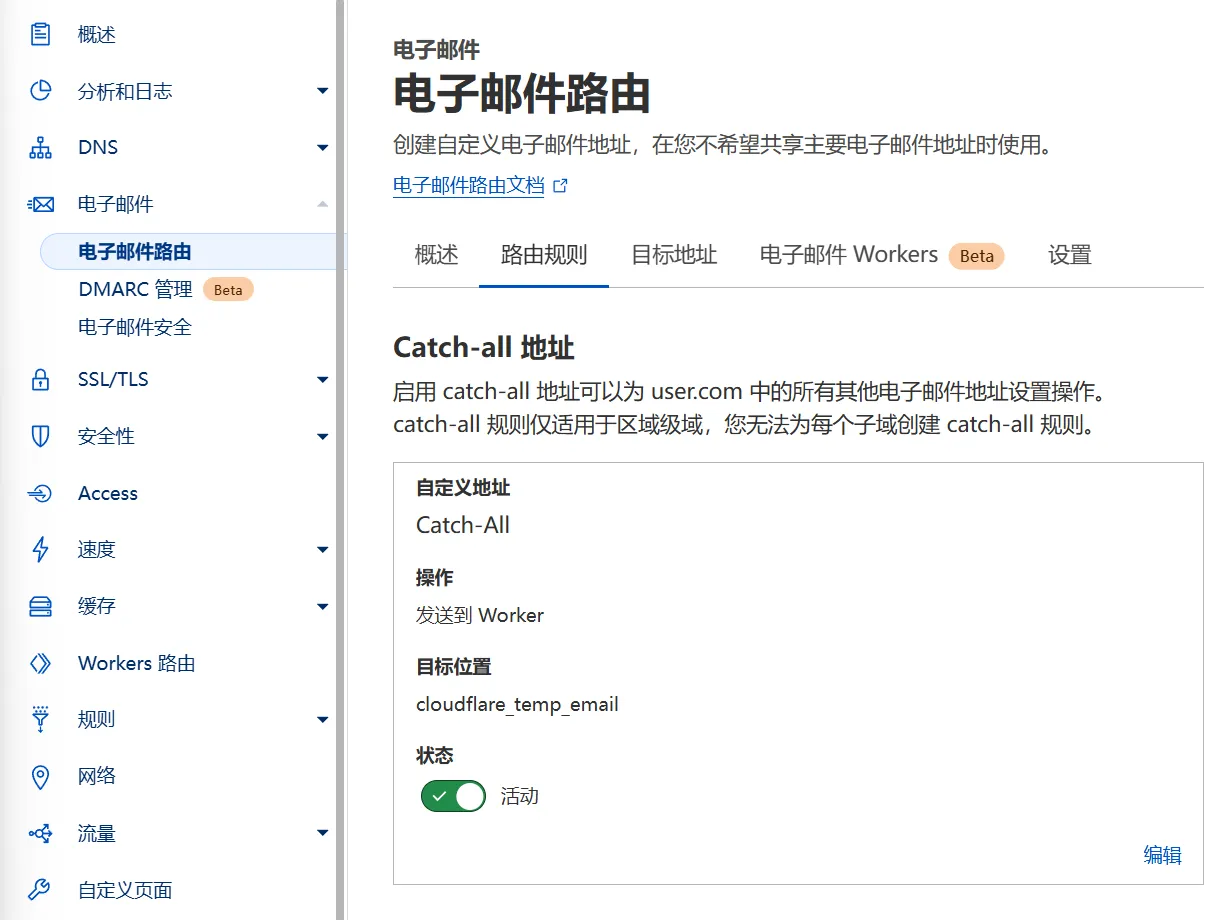
然后配置路由规则,选择Catch-all地址选项,将所有邮箱的内容全部转发到worker:
这样我们的后端就部署成功了,下面我们开始部署前端。
前端部署
前端部署的过程较为简单,并且文档也比较详细,所以这里我们大部分直接搬过来,仅在细节处进行解释。
- 点击
Workers & Pages->Overview->Create Application - 选择
Pages,选择Create using direct upload
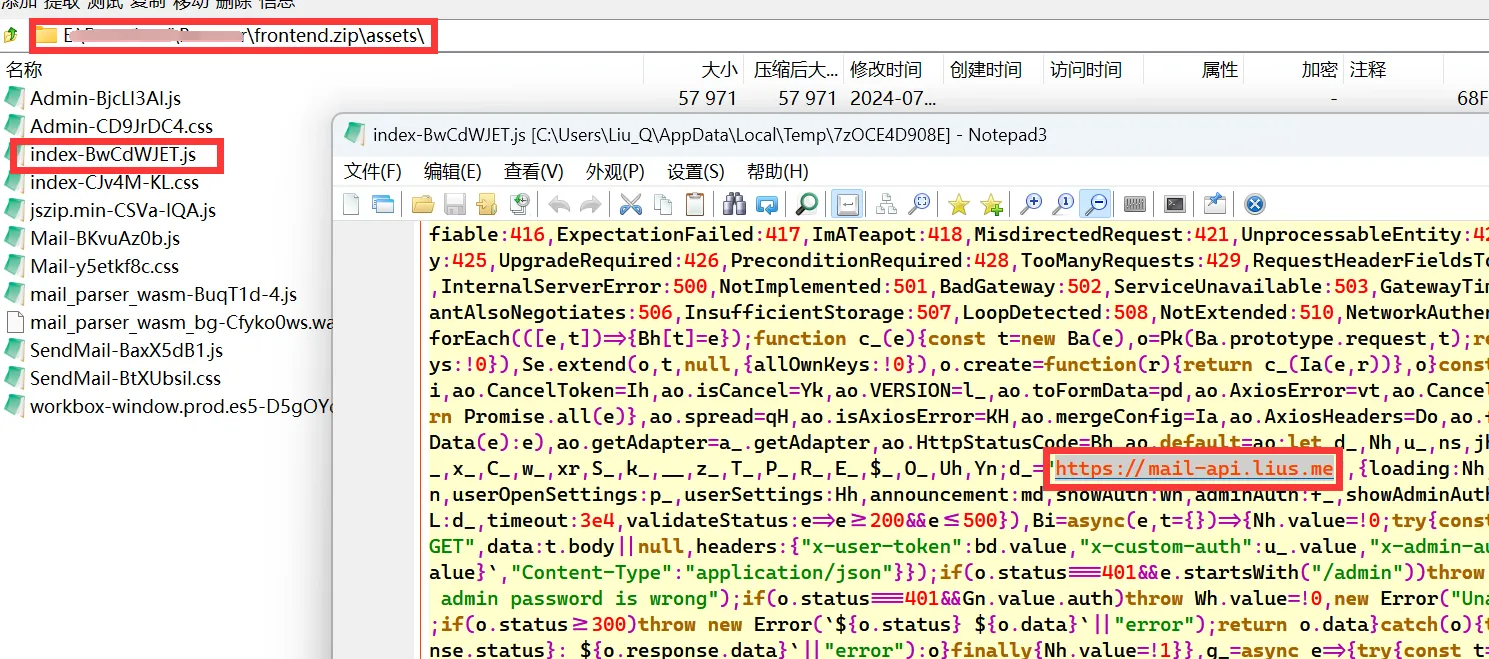
到这一步不要动了,下面我们开始获取所需要的前端文件,点击以下地址下载源码文件:
然后打开以下文件,搜索https://temp-email-api以定位,修改为你部署的后端位置。
修改完成后重新压缩,然后再在cloudflare上传该压缩包,即可完成部署。
展示页面
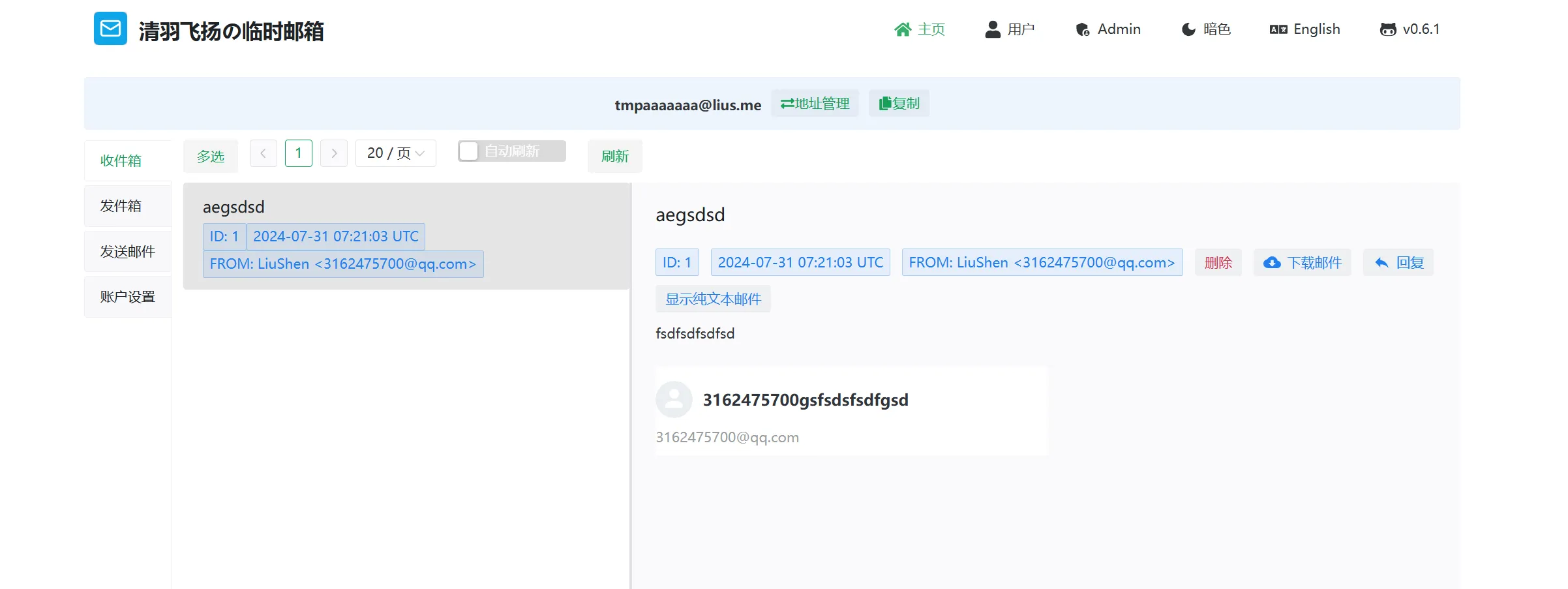
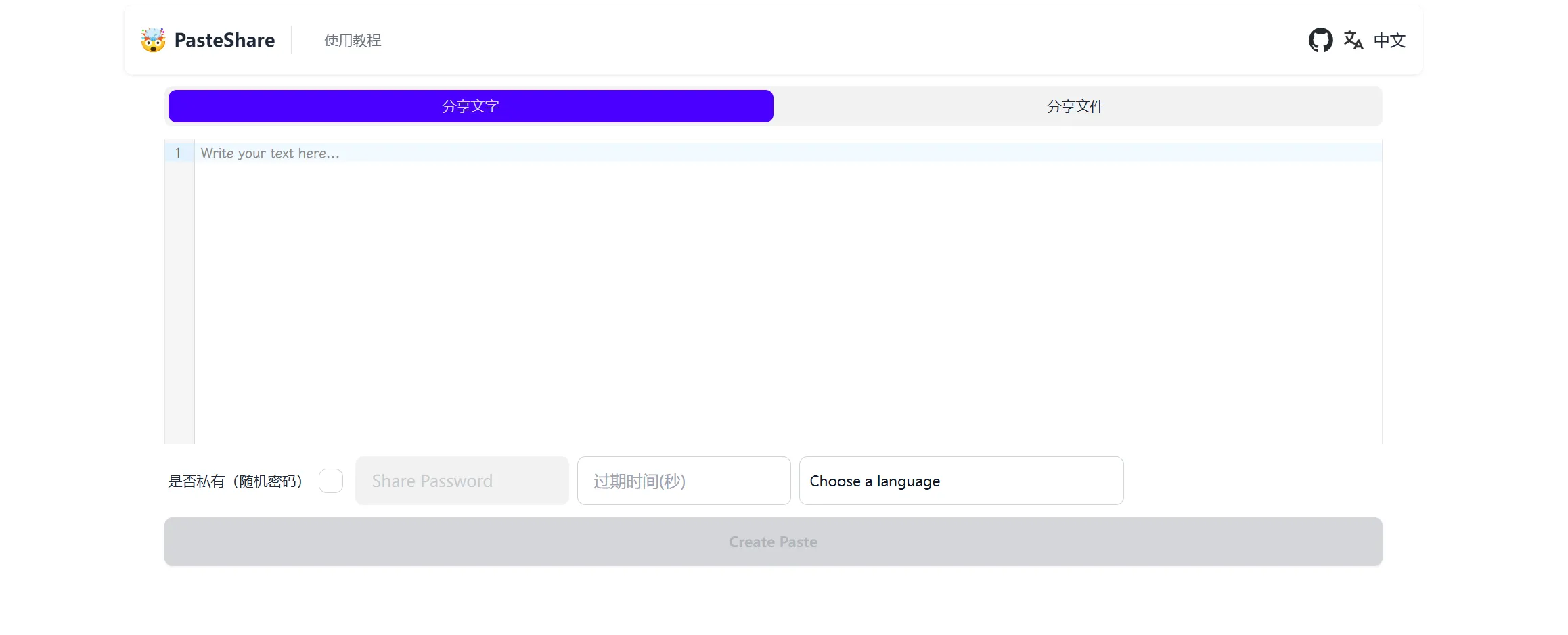
为了更好的演示,本站也部署了一个,首先展示一下效果:
原先项目已经关闭,换为了更加美观的meomail,展示地址如下:
页面仅供展示,所有临时邮箱会在每周一晚上集体销毁。
文件及剪切板中转站
这个项目我找了很久,因为我没有信用卡,所以我无法注册R2,但是市面上很多的项目都升级到了R2,因为免费额度确实很高,于是我翻看源码并找到了两个项目的历史版本,最终筛选成一个,可以使用KV进行文件存储,项目地址如下:
由于时间较久远,所以项目原有readme介绍已经无法使用,请以本站教程为准。
项目部署
其实部署起来非常简单,因为项目是分为前后端的,所以我们需要分别配置前后端:
添加环境变量
CF_API_TOKEN修改
wrangler.toml文件中的内容,主要修改两个KV的ID和账户ID,请提前在cloudflare中创建好对应KV:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16name= "pastebin-worker"
compatibility_date = "2023-11-28"
account_id= "37d2a5b56518873c54dcdc0e1f96203c"
main = "src/index.ts"
workers_dev = false
vars = { ENVIRONMENT = "production" }
route = { pattern = "paste.lius.me", custom_domain = true }
kv_namespaces = [
{ binding = "PB", id = "092a5f3423374cf98709dd7b27b30adf" },
{ binding = "PBIMGS", id ="3854f57b71db4f14a0b3ba4cc93b6b6a" }
]
[site]
bucket = "./static/dist"修改
/static/.env文件,修改为你准备部署的地址,比如本站:1
VITE_API_URL= https://paste.lius.me
点击
github action并进行部署,最终,项目即可成功部署。
项目展示
一样,我也部署了一个,大家也可以使用,后面如果有人问我要长代码我也不会将其直接发到评论区了,统一使用该项目进行发送,下面是展示效果:
项目地址如下:
如果长期使用还是建议自行部署,因为KV虽然免费,但是每日有限额。
Locnode在线论坛
这个项目来源于群友安小歪,项目地址如下:
项目部署
fork仓库到你的账户下
添加环境变量:
- CLOUDFLARE_ACCOUNT_ID
- CLOUDFLARE_API_TOKEN
- CLOUDFLARE_PROJECT_NAME
前两个不用说,第三个为项目名称,比如我填写的是:
locnode,不要带符号。在你fork到的仓库里面运行
action进行部署。
简单使用
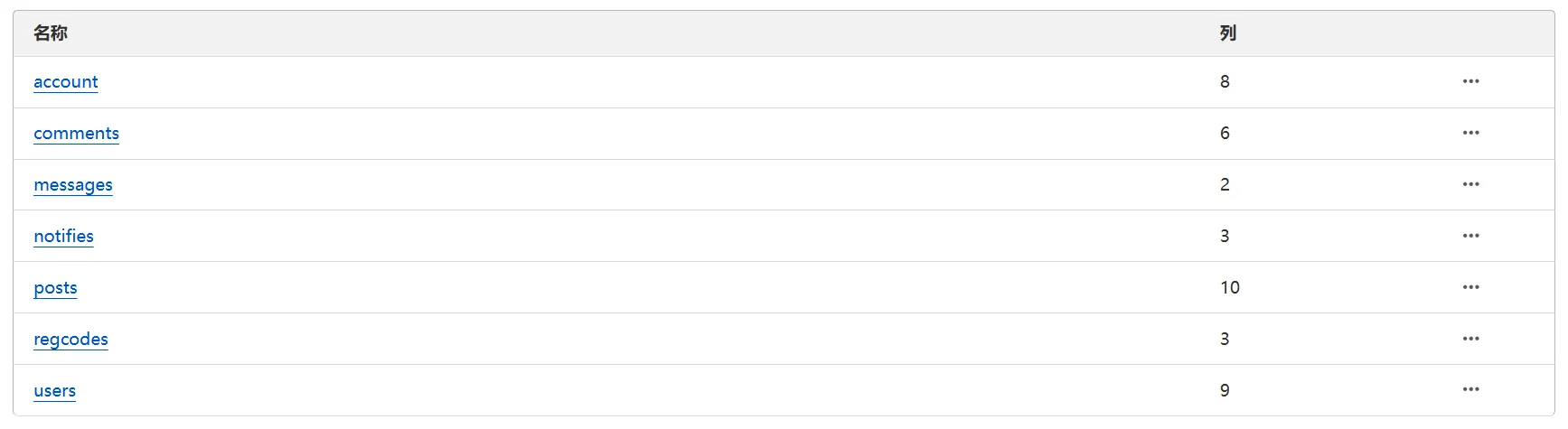
项目支持多用户,会自动创建D1数据库存储信息,你可以通过修改数据库来指定管理员等身份:
项目展示
实话说,这个项目的前端页面我并不是很喜欢,但是它的功能确实很全面,全面到我很难想象这是仅用cloudflare部署出来的项目:
以下是我部署的项目地址:
总结
以上就是本次我想分享的Cloudflare项目,每一个都是我精挑细选出来的。在尝试和试错的过程中,我花费了不少时间,为的就是将这些优秀的项目呈现给大家。我已经将它们全部部署好了,大家可以轻松访问并亲自体验。希望你们能喜欢!
不知不觉,我的小站已经50篇文章了!这就像是一场漫长的探险,我的笔记本已经装满了宝藏。感谢大家的一路的陪伴,未来还有更多奇妙的旅程等着我们,一起继续探索吧!🎉