Cloudflare/Vercel项目推荐(1)
碎碎念
由于站点规划原因,部分站点关闭,关闭服务已在外链卡片注明,替换为了同类型站点。
了解我的朋友们都清楚,我对细节有着近乎强迫症的态度,特别是在服务器管理上,我总是小心翼翼,避免内存使用达到饱和。这种习惯虽然保证了服务器的稳定运行,但也限制了我部署网站的数量。为了解决这个问题,我选择了 Vercel 这个平台来部署一些不需要传统服务器支持的项目,也就是所谓的“白嫖”haha。经过几个月的筛选,我最终保留了7个不仅实用而且操作简便的项目。在此我将这些项目分享给大家,希望这些项目能给你们带来帮助!
无服务器部署
Vercel 这样的平台属于“静态站点托管”和“无服务器计算平台”的范畴,它们极大地简化了开发者部署和管理网站及应用程序的过程,而无需直接管理服务器或服务器基础设施。以下是这类平台的一些显著特点:
静态站点托管:这些平台主要提供静态站点托管服务,允许用户部署由 HTML、CSS 和 JavaScript 构成的静态网站。
无服务器计算:它们采用无服务器架构,自动处理运行时环境和服务器扩展,开发者只需上传代码,其余由平台负责。
自动扩展:平台能够根据流量和使用情况自动扩展资源,以确保应用的高可用性和性能。
持续集成/持续部署 (CI/CD) :通常与版本控制系统(如 GitHub 或 GitLab)集成,支持自动化构建和部署流程。
HTTPS 支持:自动配置 HTTPS,确保网站的数据传输安全。
自定义域名:用户可以绑定自己的域名,平台提供必要的配置支持,使得域名指向托管的服务变得简单。
部署模板:提供丰富的部署模板,适应不同类型的应用,如博客、电子商务网站、个人作品集等。
Serverless 函数:支持部署无服务器函数,允许执行小型、独立的代码片段,这些代码在特定事件触发时运行。
用户友好:提供直观的用户界面和工具,使得部署和管理应用变得轻松便捷。
按使用量计费:大多数平台提供免费的基础服务,对于超出免费额度的使用,根据实际资源消耗进行计费。
除了 Vercel,其他知名的静态站点托管和无服务器计算平台包括:
- Netlify:以其强大的持续部署能力和优秀的用户体验而闻名。
- GitHub Pages:作为 GitHub 的一部分,为开发者提供了一个免费且简单的托管服务。
- Azure Static Web Apps:微软提供的现代静态网站托管服务,支持 JAMstack 架构。
- Google Firebase Hosting:提供快速的全球 CDN 分发和易于使用的界面。
- Amazon Amplify:AWS 提供的前端 Web 应用和无服务器服务的托管平台。
- Zeabur:在国内具有出色的访问性能,逐渐成为开发者的优选之一。
Vercel 以其出色的性能和用户友好的特性,赢得了众多用户的青睐,成为他们的首选平台。同时,Zeabur 也因其在国内的快速访问表现,逐渐受到越来越多开发者的欢迎。在本文中,我亲自测试了 Vercel 和 Zeabur 这两个平台,并确认它们都能够按照相似的流程顺利完成项目的部署。对于那些未提及的其他平台,我相信读者可以借鉴本文中的指导步骤,进行相应的部署工作,如果有任何不清楚的地方,欢迎在评论区提问!
项目分享
在过去的两个月里,我部署了20多个项目,经过精心筛选,目前保留了13个。我发现其中有7个项目对我个人非常有帮助,相信对大家也会很有价值。于是我决定将其分享出来。以下是这些项目的简要介绍,大家可以点击目录快速跳转到感兴趣的项目中:
- 实时热点 - 一个聚合了多个平台热点信息的前端页面,让你随时掌握最新动态。
- 站点状态监控 - 利用uptimerobot服务,搭建非常美观的监控页面,方便站长检查各个网站状态,确保网站稳定运行。
- 自建GPT - 一个在线GPT平台,可以填入自己的API进行使用,本文将提供自用的API申请地址。
- 思维导图 - 一个功能强大的在线思维导图工具,帮助你整理思路,清晰展示项目结构,偶尔用得上。
- 在线计算器 - 便捷的在线计算器,不过其实我不常用。
- IT-工具箱 - 集合了多种IT工具的平台,从编码转换到系统诊断,满足你的各种技术需求。
- 画板 - 简单易用的在线绘图工具,支持自由创作,经常用。
接下来,我将为大家逐一讲解这些项目,并提供简单的部署指导。同时,我也会分享我部署的网站,如果大家有需要,也可以直接使用我的网站。
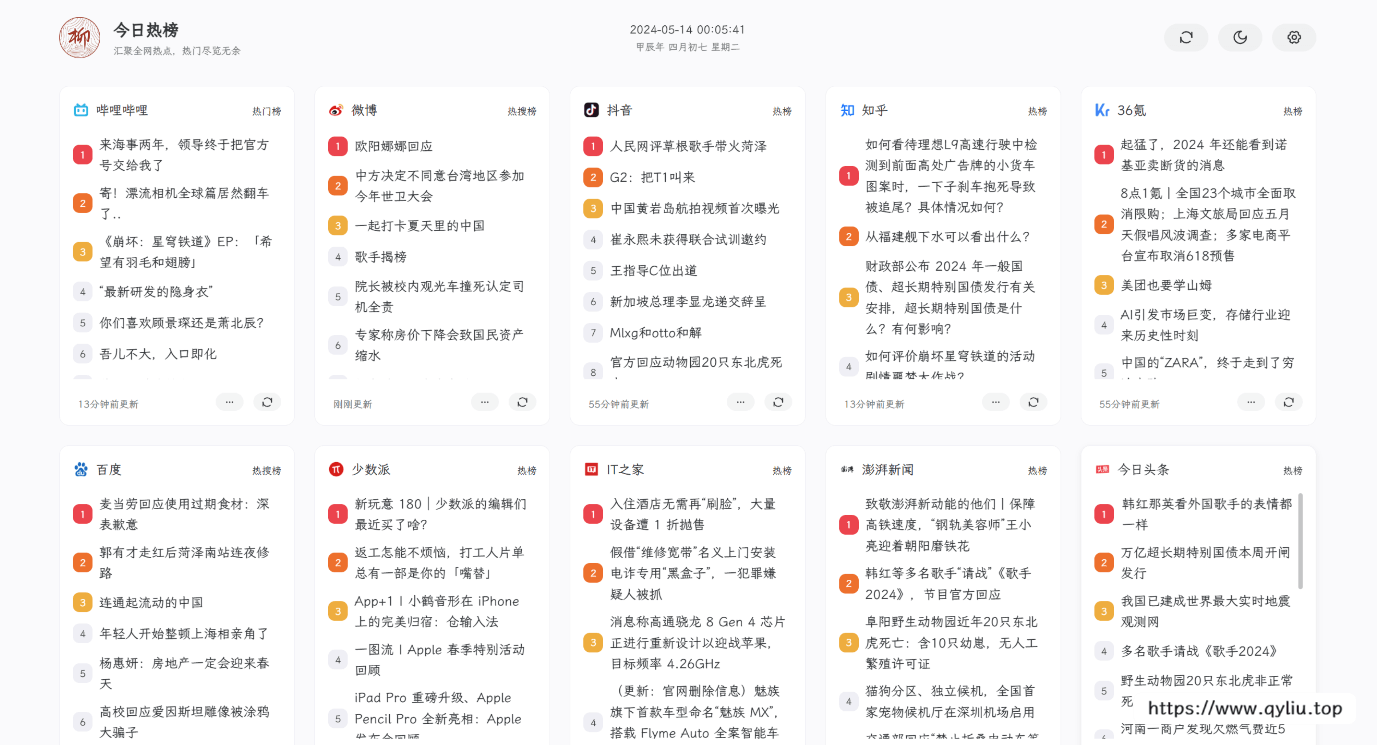
实时热点
这个项目是一个高效的热点信息聚合工具,它通过技术手段从多个热门平台和新闻源抓取数据,将当前的热点话题和事件整合展示给用户,项目地址如下:
这个项目由imsyy开发,下面我们介绍部署方法:
首先,克隆该项目到本地并进入项目目录:
1 | git clone https://github.com/imsyy/DailyHot && cd DailyHot |
下面开始构建项目,构建项目我们需要用到pnpm,所以我们需要先执行npm install -g pnpm,下面我们开始依次执行以下三条命令:
1 | pnpm install && pnpm dev && pnpm build |
其中第二个命令会在命令行中生成一个可访问地址,点进去即可看见内容:
在前端页面可能会发现,页脚的备案不是我们的,下面我们修改相关配置,打开根目录的.env文件,可以看到两个配置:
1 | # 全局 API 地址 |
其中第一个为今日热榜api,请根据下面的链接自行在各个平台部署即可,也可以先用原作者提供的测试接口,下面就是备案号,直接修改后重新构建部署即可。
第三条命令会在根目录下生成一个dist文件夹,其中即为我们前端静态页面的代码,可以直接使用,上传到各个无服务器平台直接部署即可,下面是我部署的网站,欢迎访问!
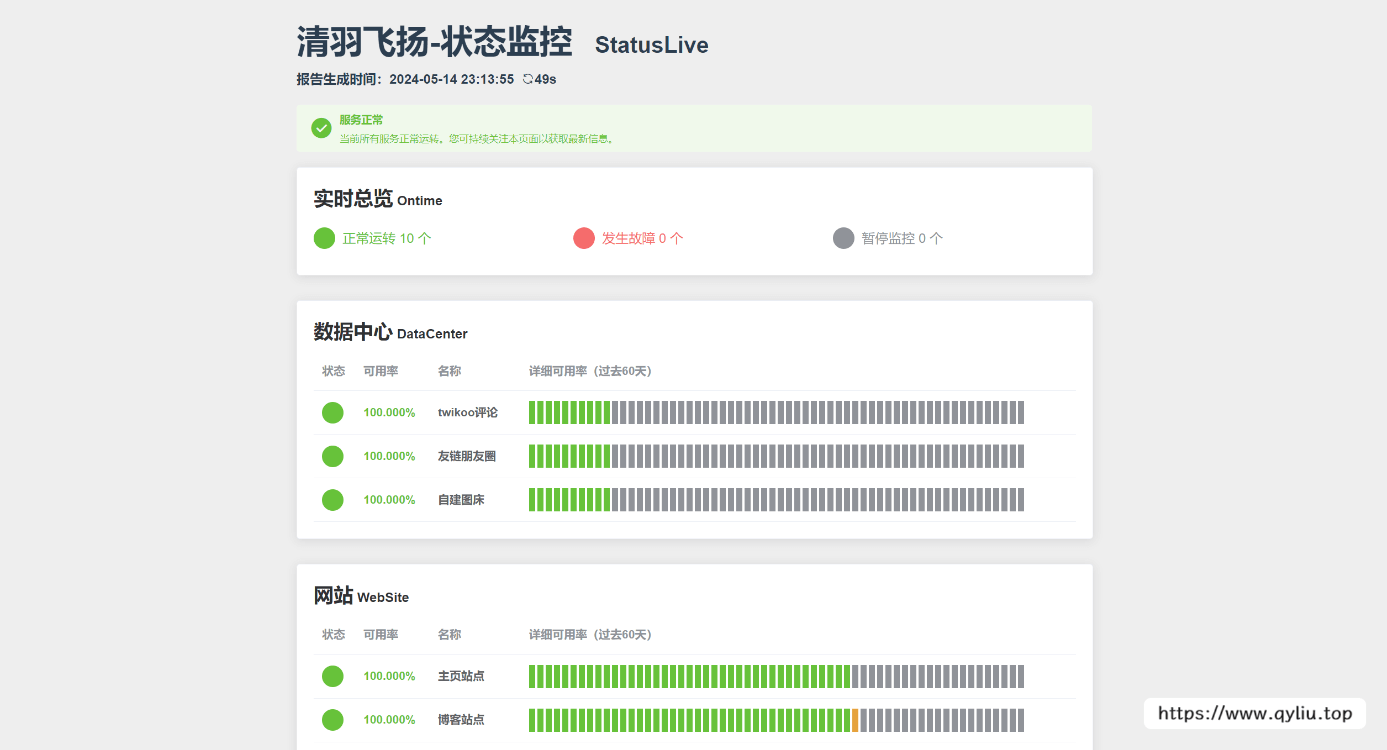
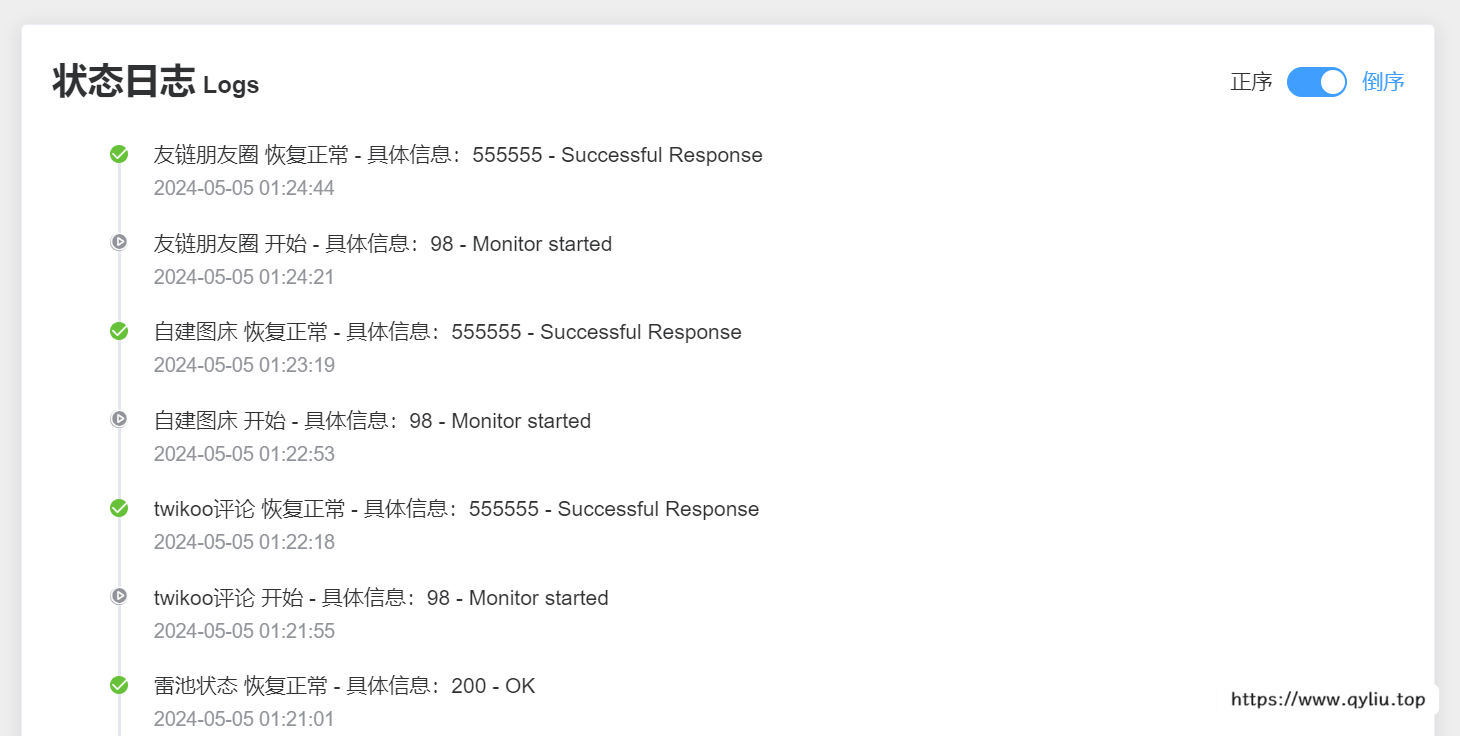
站点状态监控
在寻找一个既美观又实用的前端页面来展示 Uptime Robot 数据时,我发现许多现有的解决方案在数据展示和页面设计方面都略显单一。我更倾向于自己部署 Uptime Kuma 来满足需求,直到我遇到了由 以德服人 推荐的 StatusLive。经过尝试,我被 StatusLive 的简洁外观、直观数据展示以及快速的状态日志显示所吸引,决定采用它。
更重要的是可以部署到无服务器平台,无需占用服务器资源,并且由于是静态页面,响应速度很快。下面是部署的详细过程,项目地址如下,这里我提供的是我复刻的仓库,由以德服人换源之后进一步加速国内访问速度,地址如下:
复刻仓库后,需要自行修改.env文件中的内容:
1 | VUE_APP_use_env = 1 # 此参数为 1 时启用环境变量代替conf.json,无法读取此参数时使用conf.json |
其中VUE_APP_config_proxy_link参数需要在对应地址申请反代接口,保证安全的同时提升访问速度,请参考以下官方文档进行申请:
申请之后,完善.env文件,现在我们尝试在vercel上部署,将以上的变量逐一添加到环境变量中,除此之外,还需要添加以下变量:
1 | NODE_OPTIONS = --openssl-legacy-provider |
NODE_OPTIONS 是一个环境变量,用于设置Node.js运行时的选项。--openssl-legacy-provider 是 NODE_OPTIONS 的一个参数,它告诉Node.js使用OpenSSL的旧版加密库,以解决一些与新版本不兼容的问题,添加这个环境变量之后,应该就可以成功部署啦,最终部署效果如下,大家可以点击链接自行查看:
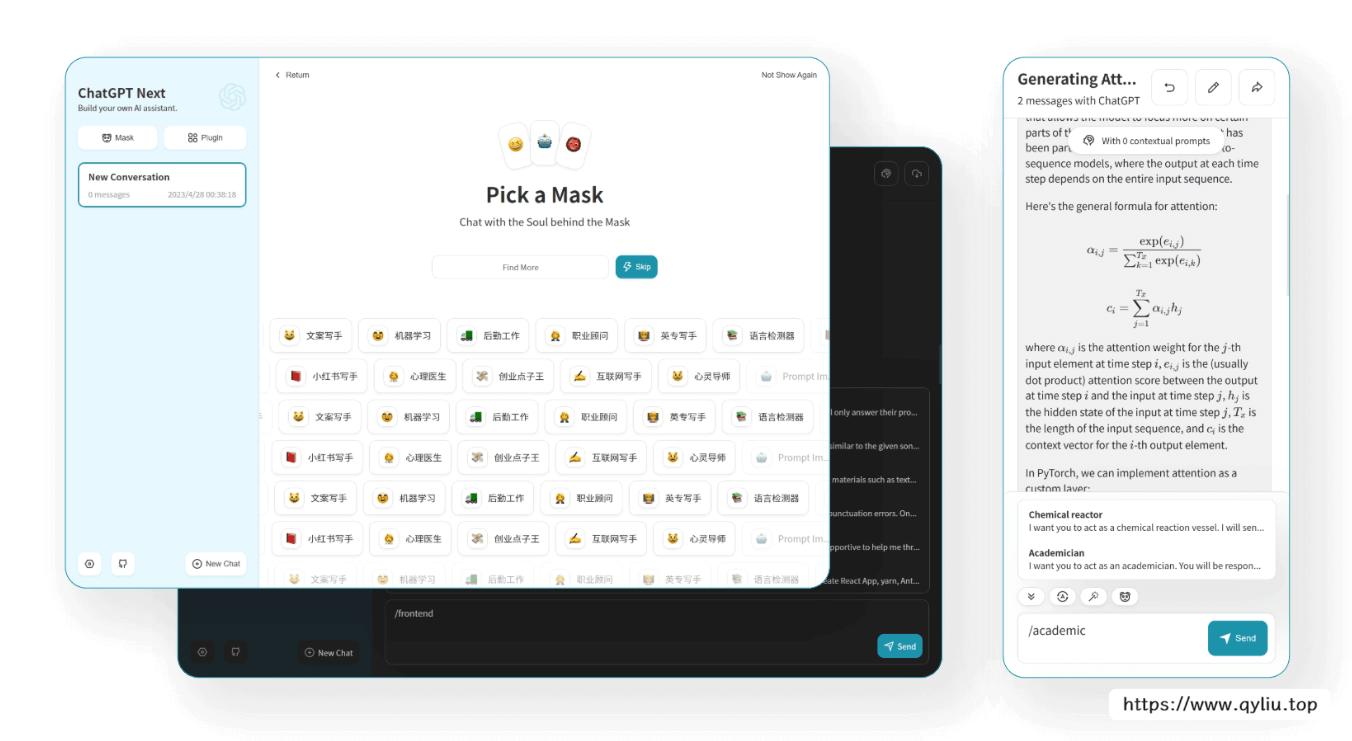
自建GPT
众所周知,ChatGPT是非常好用的一个工具,但是在国内访问速度往往不佳,为了更快的访问,许多站长选择使用api自建,于是,NextGPT应运而生,这是一个利用openAI的api实现GPT访问的前端页面,支持一键免费部署,支持各类模型,项目地址如下:
下面是部署教程,首先复刻仓库,按照官方要求,你必须提供的环境变量只有OPENAI_API_KEY,也就是api,这里,你可以使用以下项目提供的免费api接口:
感谢项目成员的奉献!申请到了自己的接口之后,就可以在vercel上使用我们复刻的仓库进行部署了,下面我们开始配置环境变量,建议配置以下的几个变量:
1 | CODE = password # 这里请写你的密码,可以用逗号分隔填写多个 |
配置完以上环境变量,点击部署,这样我们的自建ChatGPT就搭建成功了,以下是我搭建的页面,由于配额有限密码暂不公开,请见谅!
这里只提供简单的部署教程,更多配置请查看官方文档。
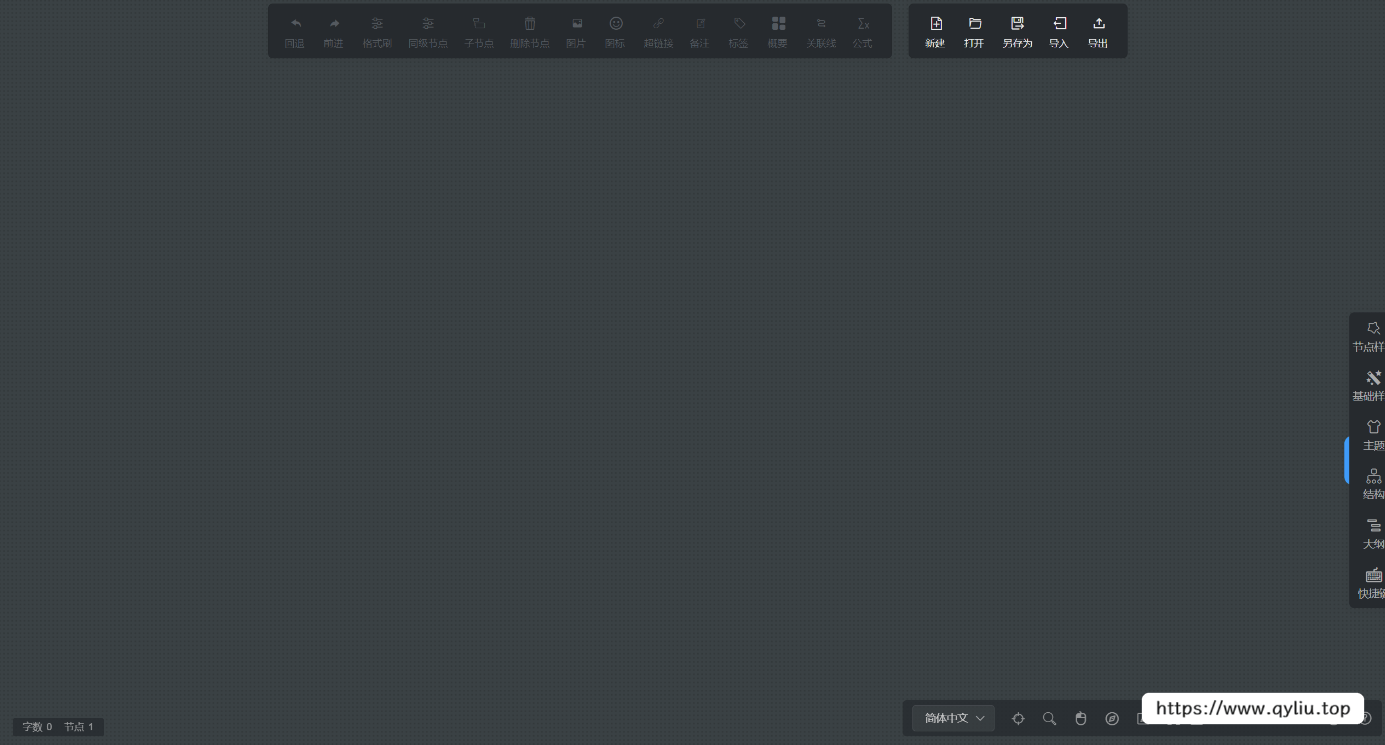
思维导图
最近写了很多实验报告,很多都要求绘制思维导图来表达自己的算法逻辑,于是我上网搜索,突然发现可以自己部署,于是我就自己部署了一个,感觉也非常实用,于是推荐给大家,项目地址如下:
他有以下几个特点:
轻量级:作为一个 JavaScript 思维导图库,它不依赖任何框架,便于快速集成。
Web 思维导图应用:基于该库、Vue2.x 和 ElementUI 开发的 Web 应用,支持本地文件操作。
跨平台客户端:提供 Windows、Mac 和 Linux 客户端下载,方便不同操作系统的用户使用。
插件化架构:除了核心功能外,其他功能以插件形式提供,可以根据需要引入,以减小打包体积。
多种图表结构:支持逻辑结构图、思维导图、组织结构图等多种图表结构。
自定义主题:内置多种主题,允许高度自定义样式,并支持注册新主题。
丰富的节点内容:支持文本、图片、图标、超链接等多种形式的节点内容。
交互性:支持节点拖拽、多种选择方式、画布拖动和缩放。
导出与导入:支持多种文件格式的导出和导入,如 JSON、PNG、SVG、PDF 等。
高级功能:提供快捷键、搜索替换、协同编辑、演示模式等功能。
官方插件支持:官方提供了多种插件,如富文本编辑、多选、导出、协同编辑等,可以根据需求引入。
项目中作者明确表示,不会实现自由节点和在概要节点后继续添加节点的功能,如果你需要这两个功能请体验后再尝试部署,如果只是需要一个思维导图功能,那么可以直接部署啦,反正也不浪费服务器资源嘿嘿,这个项目的部署非常简单,只需要复刻仓库后直接部署即可,无需添加任何环境变量,这里就不再赘述,下面是我部署的网站,欢迎体验!
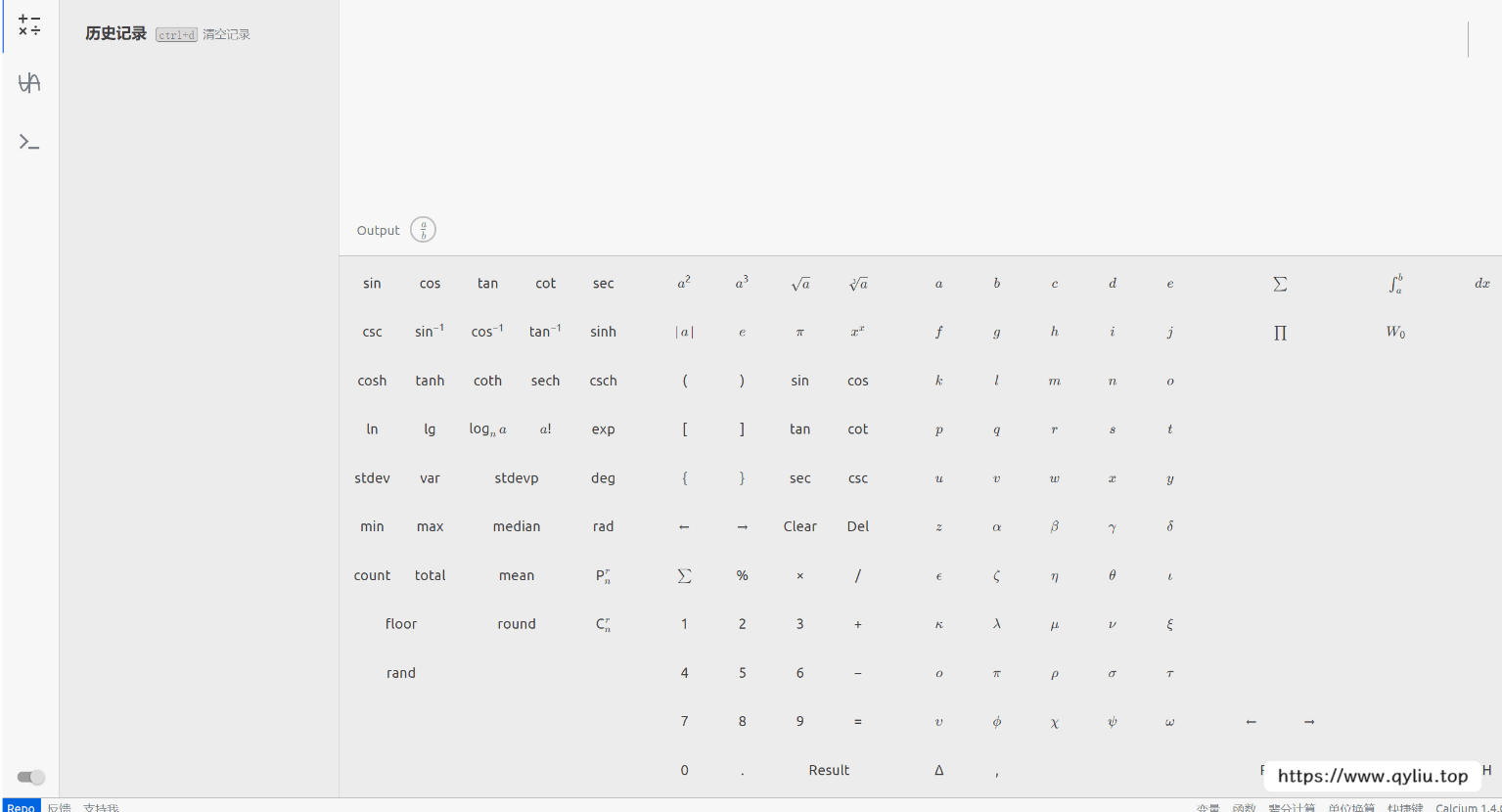
在线计算器
如题,这是一个计算器,没有更加花哨的功能了,其实这个项目对于我来说也很少用得上,但是秉持着不要白不要的原则,我还是将其保留了,下面是项目地址:
下面是它支持的计算:
- 基础计算
- 求和(Sigma)、积分(Integral)与乘积(Product)计算
- 变量创建与存储
- 函数图像绘制
- 数制转换
- 单位转换
- 家庭关系计算
- 货币兑换
- 历史记录功能
这些功能涵盖了从基础的算术运算到更复杂的数学计算,以及实用工具如货币兑换和单位转换,还有记录用户操作历史的便捷功能,总体来说还是很实用的,所以还是推荐部署一个,万一哪天用上了呢嘿嘿。这个的部署也非常简单,vercel一键部署即可,下面是我部署的页面地址,大家也可以直接用我的:
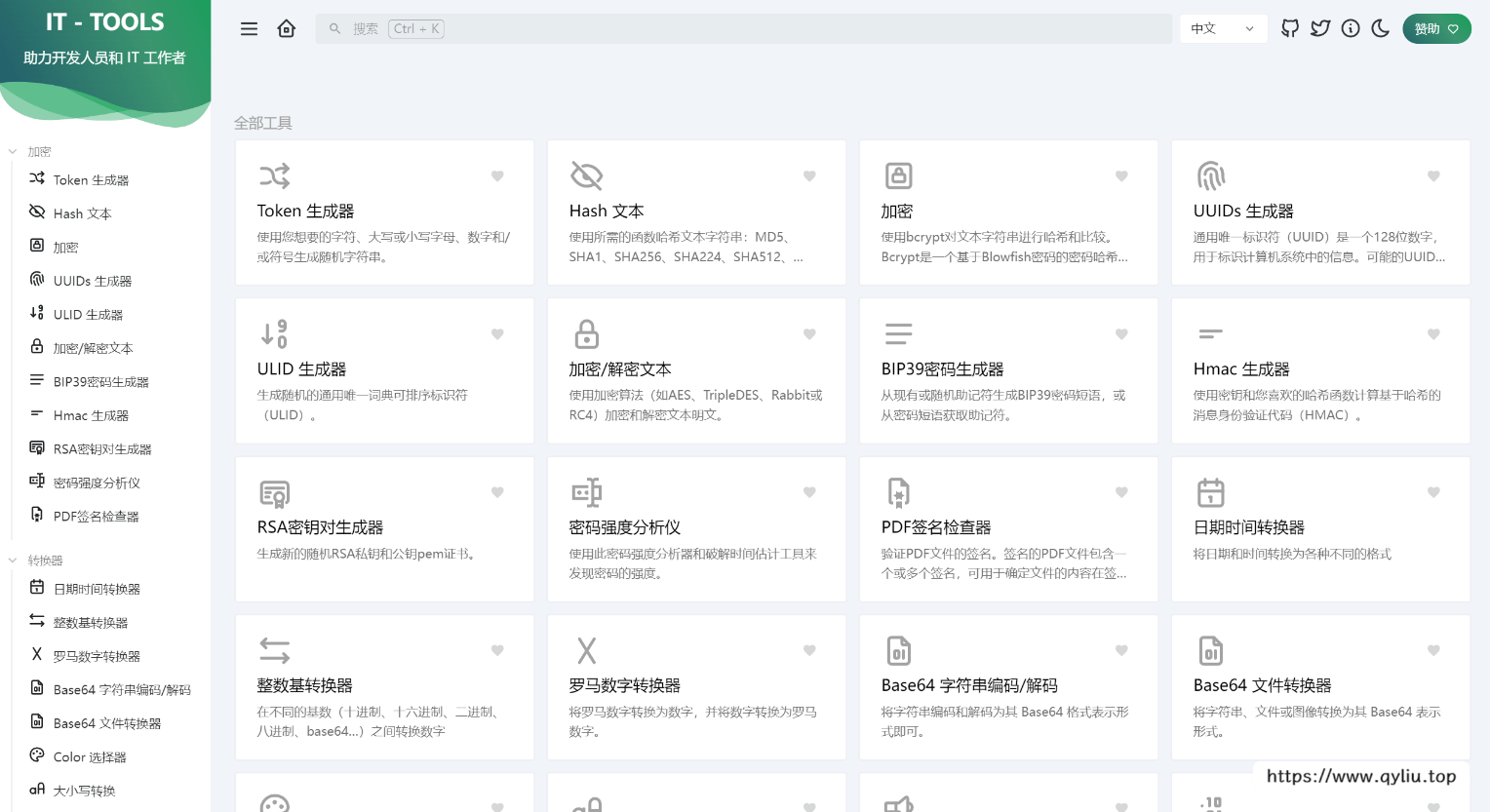
IT-工具箱
这个项目为开发者和IT专业人士提供了一系列实用的在线工具,涵盖了多个应用场景,下面是这个项目的地址:
以下是该项目的十个主要功能:
- Token生成器:用于生成自定义的随机字符串,适用于需要临时或唯一标识符的场景。
- 哈希文本:支持多种哈希函数,对文本进行加密处理,常用于数据安全性校验。
- UUID生成器:生成通用唯一识别码(UUID),确保数据的唯一性。
- Base64编解码器:用于Base64编码和解码,支持在不支持二进制的系统中表示二进制数据。
- 颜色转换器:支持不同颜色格式间的转换,对设计师和前端开发者非常实用。
- YAML转JSON:将YAML格式的数据转换为JSON格式,方便不同编程语言和数据交换的需求。
- JSON转YAML:与YAML转JSON相反,支持将JSON格式转换为YAML格式。
- URL编码/解码:对URL进行编码和解码,确保URL的规范性和可读性。
- HTML实体转义:转义HTML特殊字符,防止HTML注入攻击,确保网页内容的正确显示。
- JSON美化和格式化:将JSON字符串进行美化和格式化,使其更易于阅读和调试。
除了以上功能,该项目还提供了其他38个实用工具,总计达到48个,旨在帮助开发者和IT专业人士高效完成各种任务。欢迎您部署并尝试使用这些工具!
下面是我部署的站点,大家可以点进去体验一下:
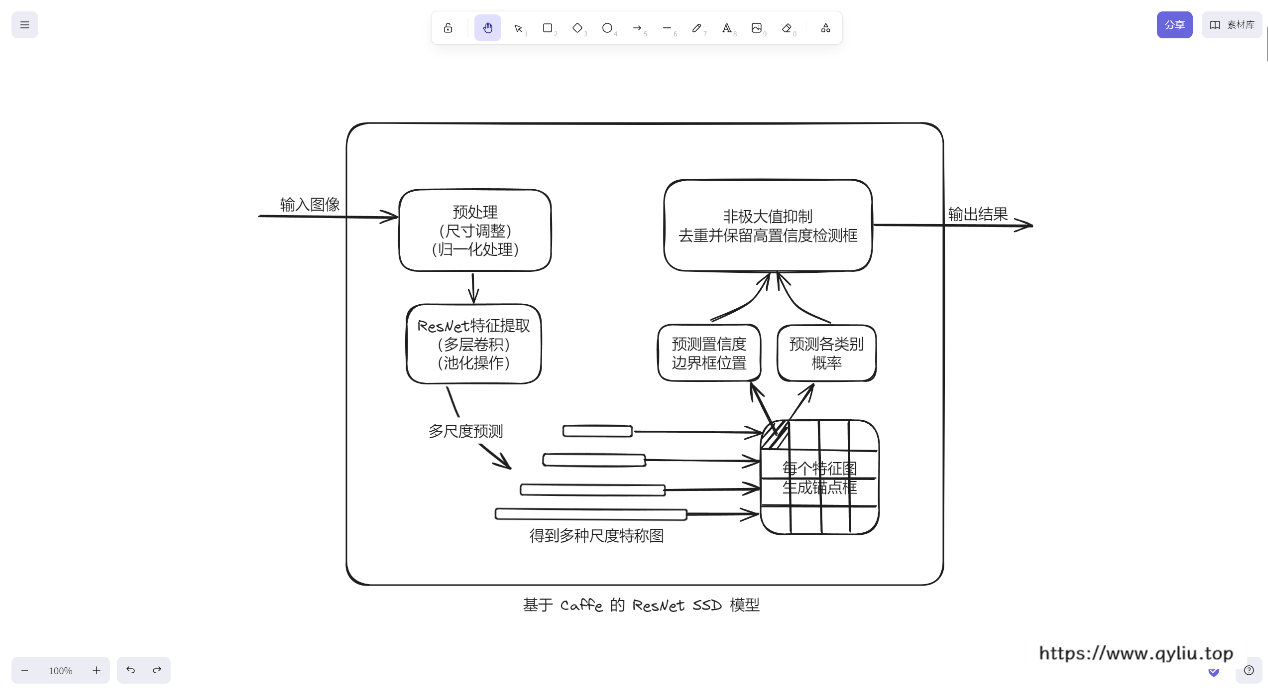
画板
Excalidraw是一个开源的虚拟手绘风格白板工具,以其简洁直观的设计哲学,帮助用户轻松创建个性化的手绘风格图表和线框图,无论是个人使用还是团队协作,都能提供卓越的体验。下面是项目地址:
我很早以前就部署了Excalidraw这个项目,但一直未充分利用。直到最近制作汇报PPT时,我才意识到它的实用价值。Excalidraw不仅具备基本的绘图功能,还能助我绘制流程图、思维导图等各类图表,其特点包括:
- 开源免费:完全免费,源代码开放,鼓励社区贡献。
- 无限画布:提供广阔的创作空间,适合大型或复杂设计。
- 手绘视觉效果:带来个性化且自然的图表呈现。
- 暗模式与定制化:支持暗模式,界面和工具可定制以适应个人偏好。
- 多媒介支持:允许插入图片,丰富图表内容;并内置形状库,方便快速使用。
- 多语言与导出:支持多语言,可导出为PNG、SVG或剪贴板格式。
- 开放格式存储:以
.excalidraw格式的JSON文件保存,便于管理和分享。 - 绘图工具多样:提供矩形、圆形、箭头等多样绘图工具,包括箭头绑定与标记功能。
- 编辑灵活:具备撤销重做功能,支持画布缩放和平移。
- 协作与分享:支持PWA离线工作,实时多人协作,端到端加密保障数据安全,自动保存减少数据丢失风险,可生成分享链接。
未来,Excalidraw计划将这些功能作为插件集成,进一步增强其功能性。
此外,我部署的Excalidraw应用链接如下,欢迎试用:
Excalidraw的多功能性和用户友好的设计,相信能为你的创意工作带来便利和灵感。
总结
在这篇文章中,我与大家分享了我在无服务器平台上部署的一些实用项目。从实时热点追踪到站点状态监控,从自建GPT到思维导图工具,再到便捷的在线计算器和全面的IT工具箱,以及创意无限的画板应用,每一个项目都是为了提高我们的工作效率和生活质量而精心挑选的。
通过Vercel和Zeabur这样的无服务器平台,我们可以轻松地部署和管理这些应用,而无需担心服务器的维护和资源的限制。这些平台的易用性、自动扩展能力和CI/CD支持,让部署变得非常简单,同时也极大地降低了站长部署网站的技术门槛和成本。
最后,感谢大家的耐心阅读,也感谢那些为开源社区做出贡献的开发者们。让我们共同期待和探索更多能够提升我们生活和工作效率的创新工具。如果你对这些项目有任何疑问或建议,欢迎随时交流和讨论,让我们一起成长,一起进步!
本次文章到此结束,谢谢大家!
参考文章
每日一图
— 柳影曳曳,清酒孤灯,扬笔撒墨,心境如霜