Cloudflare/Vercel项目推荐(4)
碎碎念
该系列更新到第四季啦!我曾发布过三个关于 Cloudflare 和 Vercel 平台的项目推荐,鉴于 Cloudflare 和 Vercel 等 Serverless 平台之间有许多共性,且项目较为难找,所以合并到了一起,但是实用且简单的项目仍然很难找,近期终于收齐了一些好玩有趣的项目,在这里分享给大家!
回看这段时间,转眼已是2025年三月末,望着日历上跳动的数字,突然惊觉距离正式开启职场生活已不足半年。四载校园春秋如白驹过隙,当初初入大学时的青涩模样仿佛就在昨日,而如今镜中倒映的轮廓,已然沉淀出岁月馈赠的从容与笃定。
或许成长的本质就是这般奇妙,在实验室彻夜调试代码的坚持,在小组项目中磨合沟通的耐心,在失败时咬牙重来的勇气,最终都化作滋养我们向前的力量。站在人生新篇章的门槛前,与其沉溺于往事的温存,不如以更昂扬的姿态拥抱未来。
希望今后的我,也依然可以永远保持对新技术的好奇,面对挑战不言退缩。愿与诸君共勉,无论技术之路还是人生征程,唯有敢于出发的人,才能真正实现一往无前!废话不多说,让我们看看今天的项目吧!后期计划合并更多类型的项目,而不仅仅局限于CloudFlare和Vercel,无服务部署的局限性还是太大啦!
项目总览
前端工具
功能性项目
闲着无聊
- 塔罗牌:闲的时候可以来占卜一下呀~,一个趣味小项目,没有什么实用价值,但是比较好玩!
项目介绍
前端工具
部署
前端项目的部署基本上都一致,为了避免有水文的嫌疑,我将统一的部署教程就塞到前面啦,如果有不一样的我会单独说明。
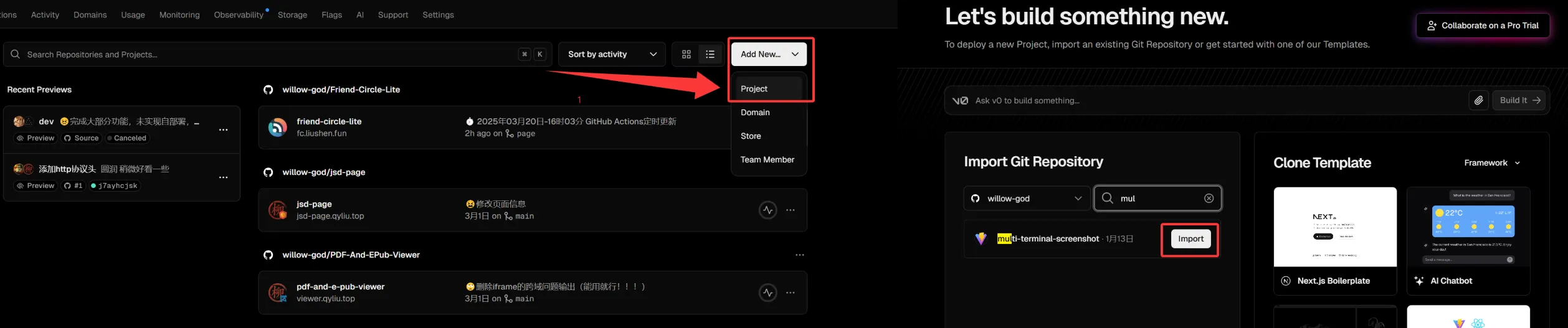
基本上的部署步骤就是,复刻后,在各大平台导入即可,平台会自动识别项目类型并实现部署,这里我用vercel举例:
如果想要本地开发,可以执行npm命令,首先下载包,然后运行测试,最后构建为静态文件:
1 | npm install --save |
部署这里不再细讲。
Json文件可视化
- 部署方式:
Cloudflare Worker、Vercel、Github Page、Tencent eo page等
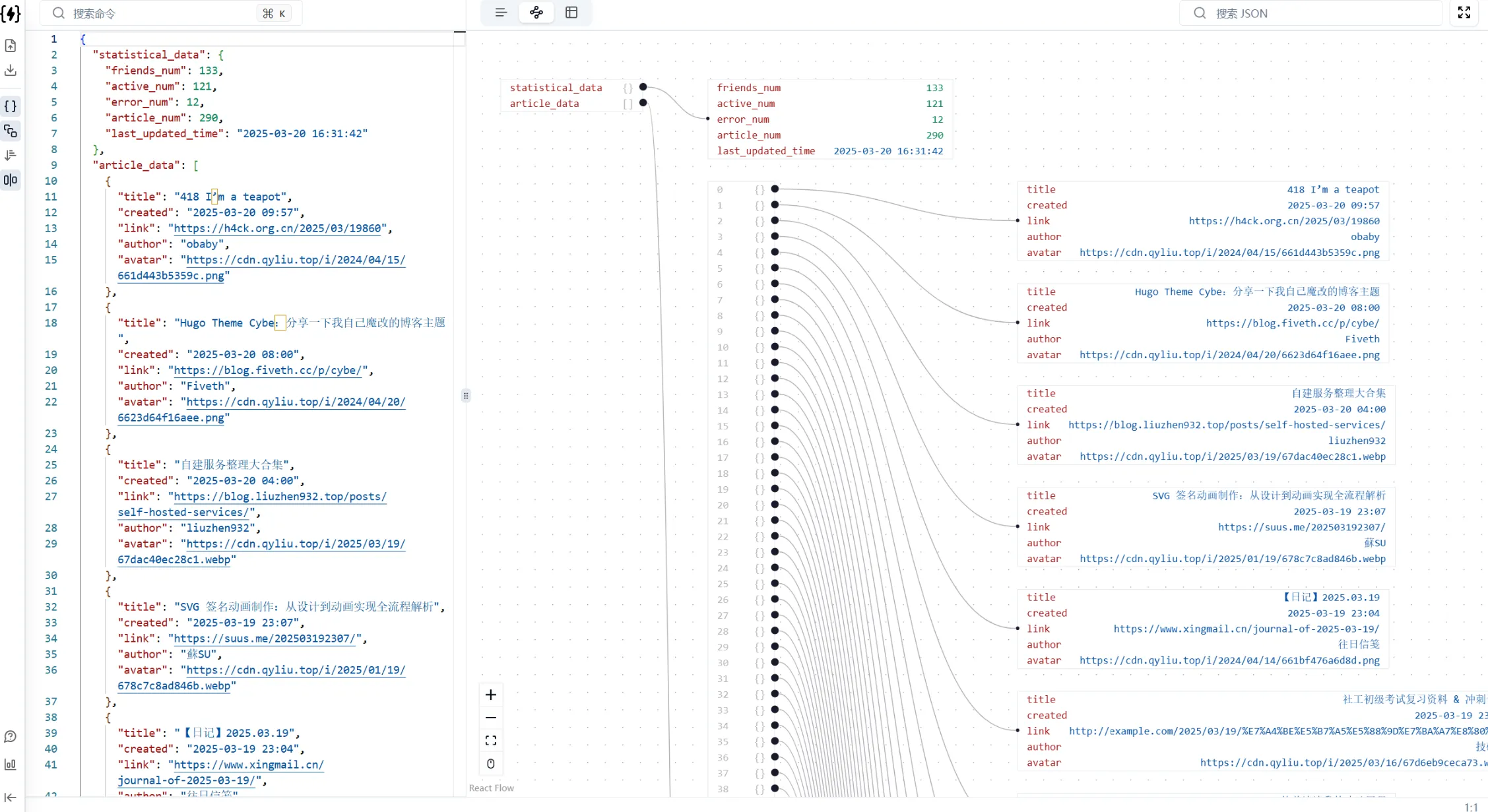
该项目可以很方便的将json文件格式化显示到前端,并且有优美的界面,很直观整齐,方便请求调试,比如轻量友圈项目的API地址,我就可以将其放在前端进行分析:
官方已经有了demo,由于是纯前端部署,所以不存在数据的不一致,如果不想部署可以直接使用:
除了简单的可视化,它还可以实现滚动跟随,自动排序,嵌套解析等更多功能,欢迎大家自行测试!
多端带壳截图
- 部署方式:
Cloudflare Worker、Vercel、Github Page、Tencent eo page等
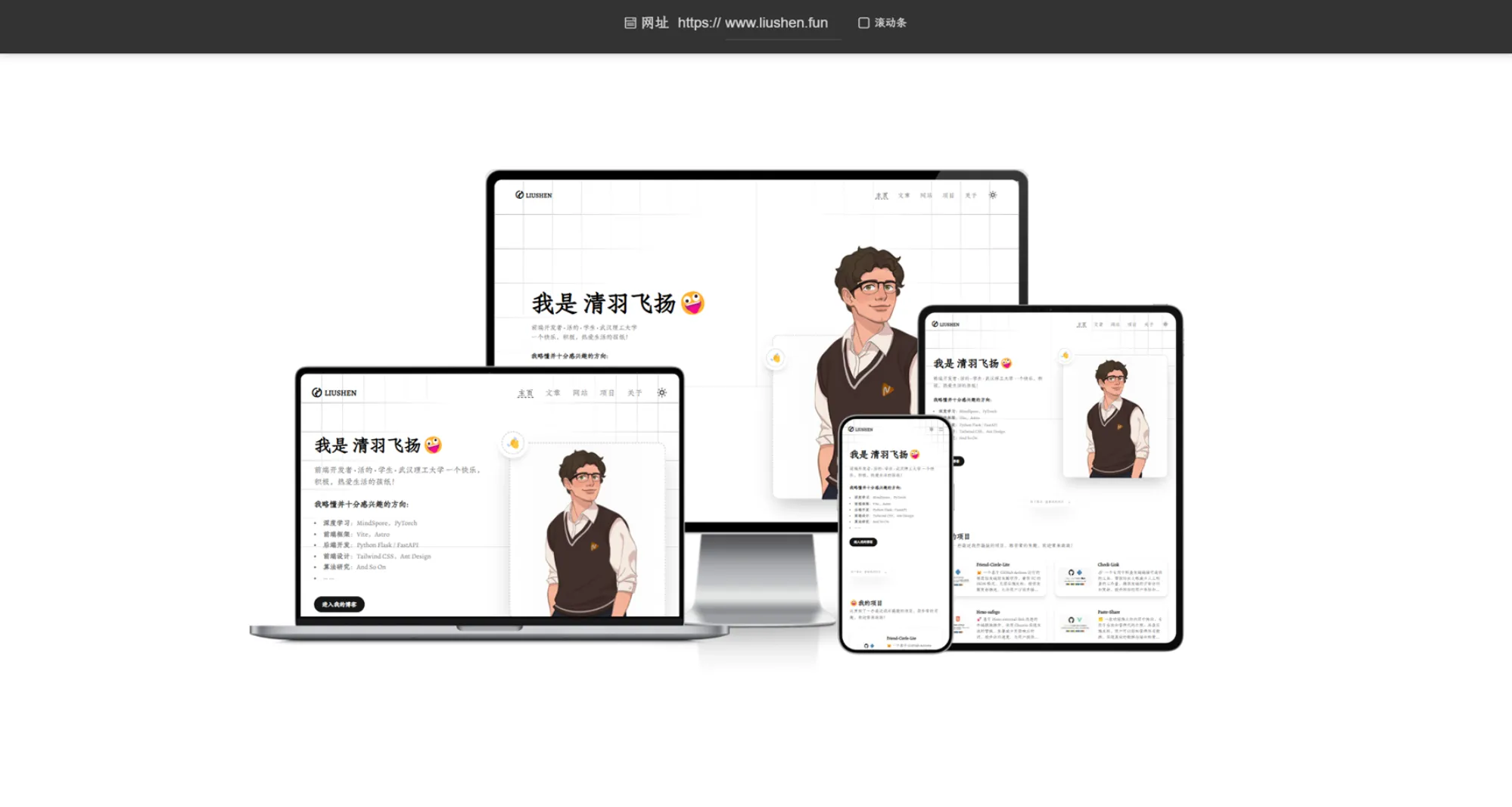
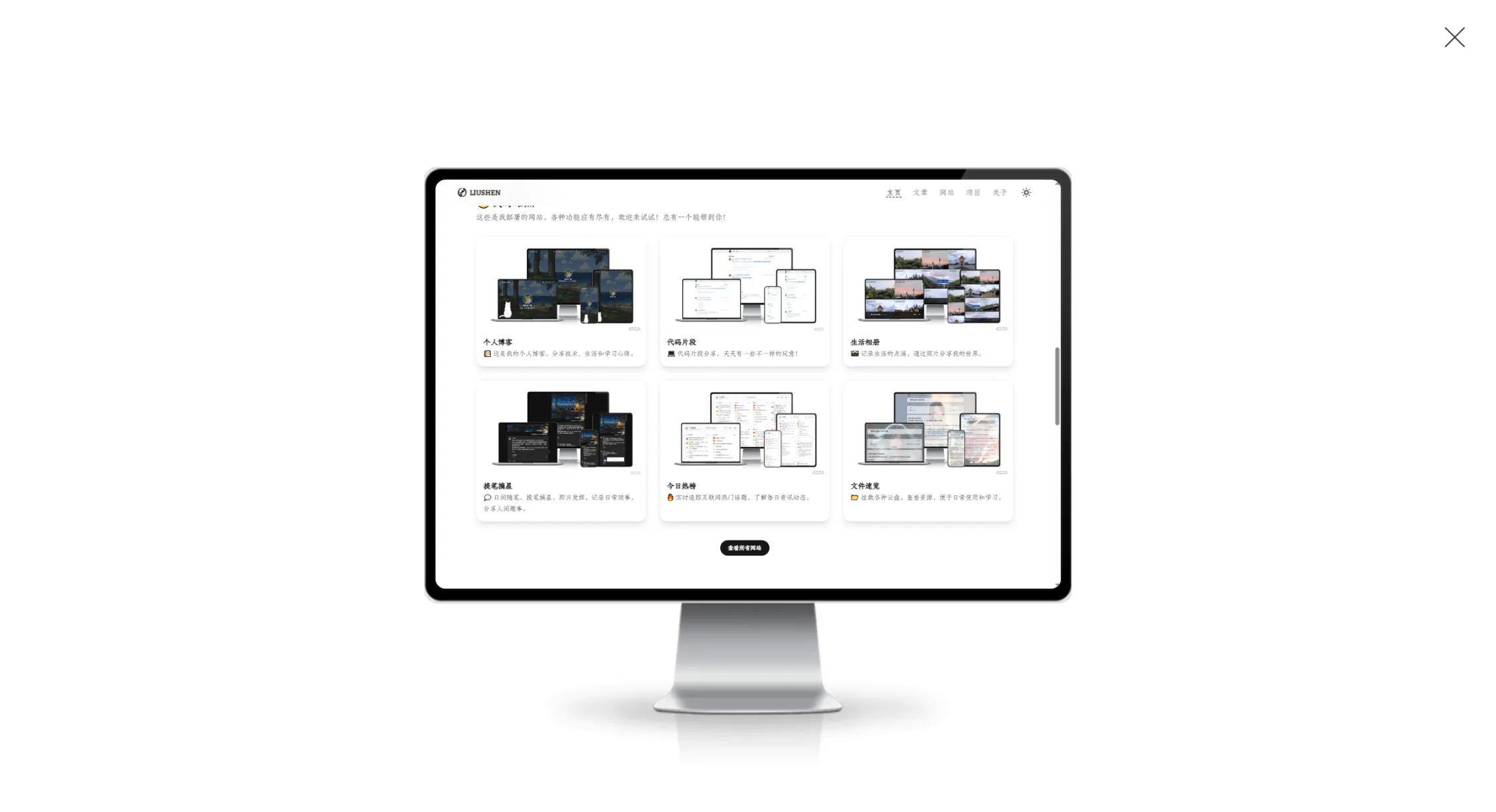
这个项目本来是我个人为了解决主页网站展示图而找的项目二次开发而成,经过了改进,目前确实到了能用的状态,其实原理也不难,就是若干的iframe标签,使网站可以在不同大小的设备进行展示。
下面是一个简单的示例网站,部署于Vercel平台,欢迎测试:
项目的功能很直观,支持添加或者去掉滚动条,也可以调整为http方便本地进行测试,并且可以分别设置不同页面的站点,,由于是iframe,甚至可以实现区域内点击调整,以达到更好的展示效果。
实时热点
全功能部署方式:
CloudFlare(包括缓存,登录)残血版部署方式:
CloudFlare Page、Vercel、Github Page、Tencent eo page等
这类项目在之前我曾推荐过一个,详见文章Cloudflare/Vercel项目推荐(1),这又是一个类似的项目,下面还有一个,大家可以自行对比进行选择性部署,第一个项目的展示页面可以看左上角菜单中的每日热榜站点(都点开左上角菜单看看!我可是写了好久的!),该项目与之前的项目不太一样,是一个前后端一起的项目,无需分离部署,可能会方便一些,但是相应的数据源会少一点,但是也是相对的,数据源也很多,足够日常使用啦!
官方也提供了一个演示demo,地址如下:
全功能版可以登录后,设置自己的关注,可以减少一些不想看到的卡片,除此之外,全功能版本支持缓存,防止临时请求不到导致无数据显示,下面我们介绍一下如何部署。
部署
残血版无需教程,和其他教程一样直接导入即可,本部分教程为全功能版教程。
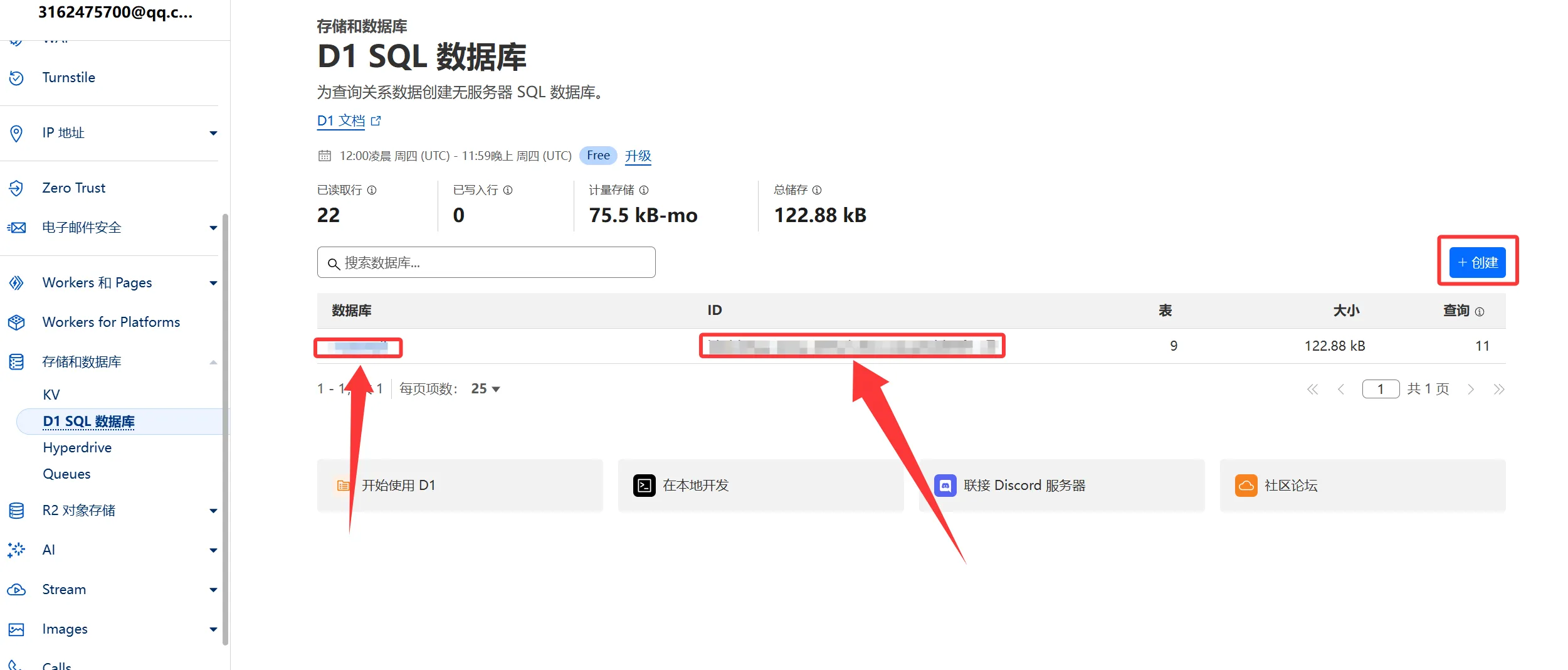
首先,进入Cloudflare后台,左侧存储和数据库部分,点击D1,创建D1数据库:
然后点击以下链接,进入github Oauth创建页面:
内容自行填写,其中回调地址填写https://your-domain.com/api/oauth/github,前面的地址为最终你的应用域名,只有通过这个地址回调github api才能通过请求,不要写错了。
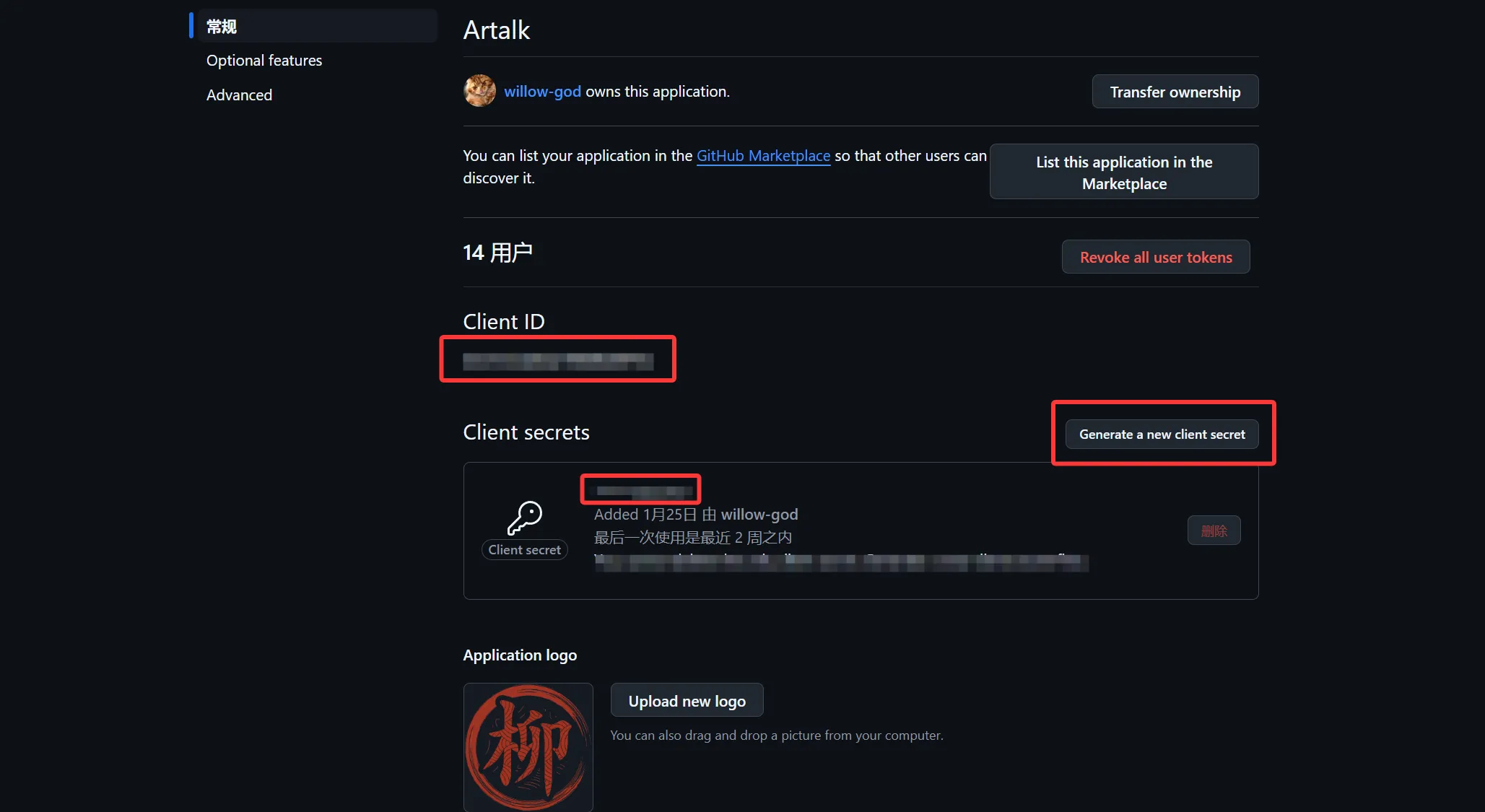
注册应用成功后,进入具体应用页面,可以创建Client Secret密钥,如下:
保存两个值,后续会用到,前置工作做好,下面正式开始部署,克隆原始仓库,修改example.wrangler.toml文件名称为wrangler.toml,并按照要求更新里面的内容,比如上面图片中标注出来的D1数据库名称和数据库ID。
复刻的仓库似乎无法设置为私有,所以如果担心数据库ID泄露,可以自行下载源码并上传到私有仓库,不会影响部署。
在各大平台中,导入该项目,在部署的过程中,填写以下环境变量:
1 | # Github Client ID |
点击部署,正常情况下应该就可以实现部署了,这个项目我并没有完整部署出来,所以如果文档哪里有问题导致无法正常实现部署,欢迎反馈给我!
功能性项目
网站存档
- 部署方式:
CloudFlare(需要有R2)
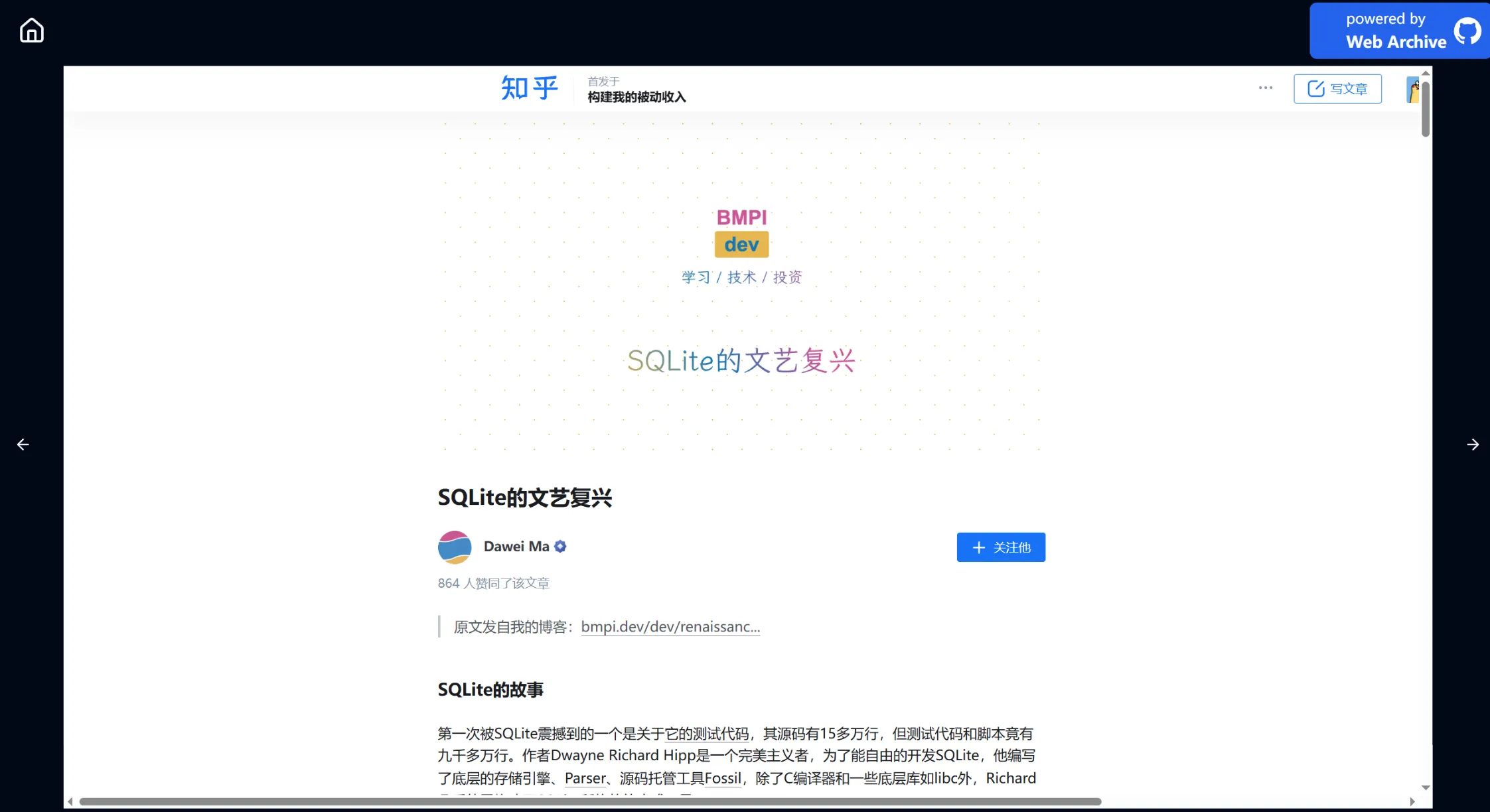
刚开始,我以为这个项目仅仅是用来备份网站,使用截图来备份,但是深入了解后我发现不简单,他会把整个站点都保存下来,虽然不清楚具体怎么实现的,但是这个功能就完全不一样了,比如我看到了知乎上的一些好文章,我可以整站备份下来,并且可以保存良好的排班,如下:
虽然项目没有给实例,但是从截图中和他的介绍中可以看到,有一个展示页面,大家可以从展示页面自行查看:
官方的部署教程非常完整,也没有什么遗漏的,这里我就不再重复造轮子啦!如果感兴趣,欢迎查看官方进行部署,可以点击按钮一键部署。
访问量分析
- 部署方式:
CloudFlare
相信大家听过Umami吧,以开源自部署而闻名,但是部署Umami是需要服务器的,如果选择Vercel部署,请求速度又会过慢,很容易导致网络卡顿,而今天这个项目完全不需要服务器,也不需要R2,仅需要一个CloudFlare免费账户即可轻松部署,速度上也会更加有优势。
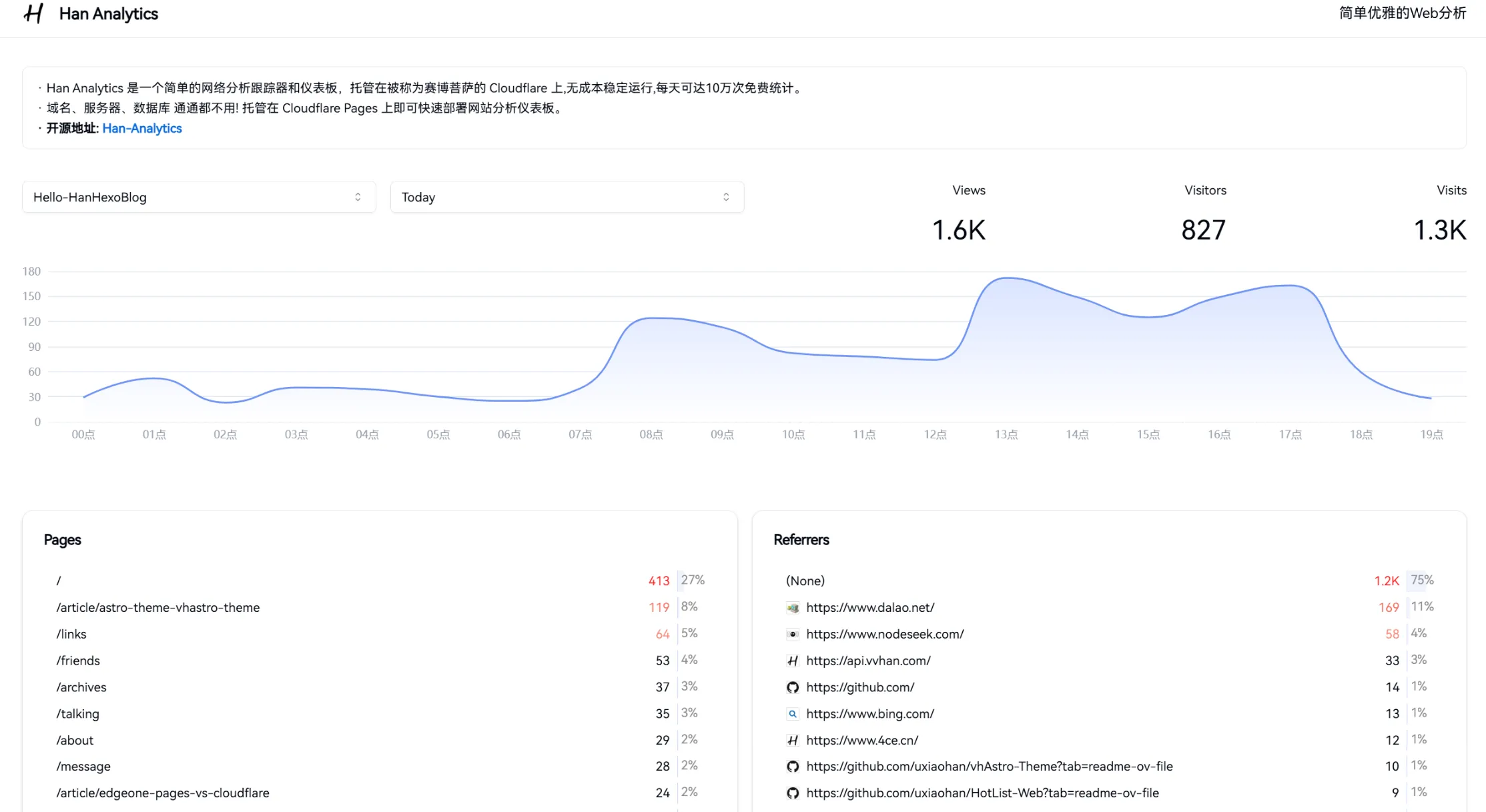
站长也部署了一个自用并用来做演示,可以查看以下地址:
界面足够干净,数据也很直观,相比Vercel部署Umami,请求速度也控制在一个能接受的程度,我愿称之为新一代Umami!
部署
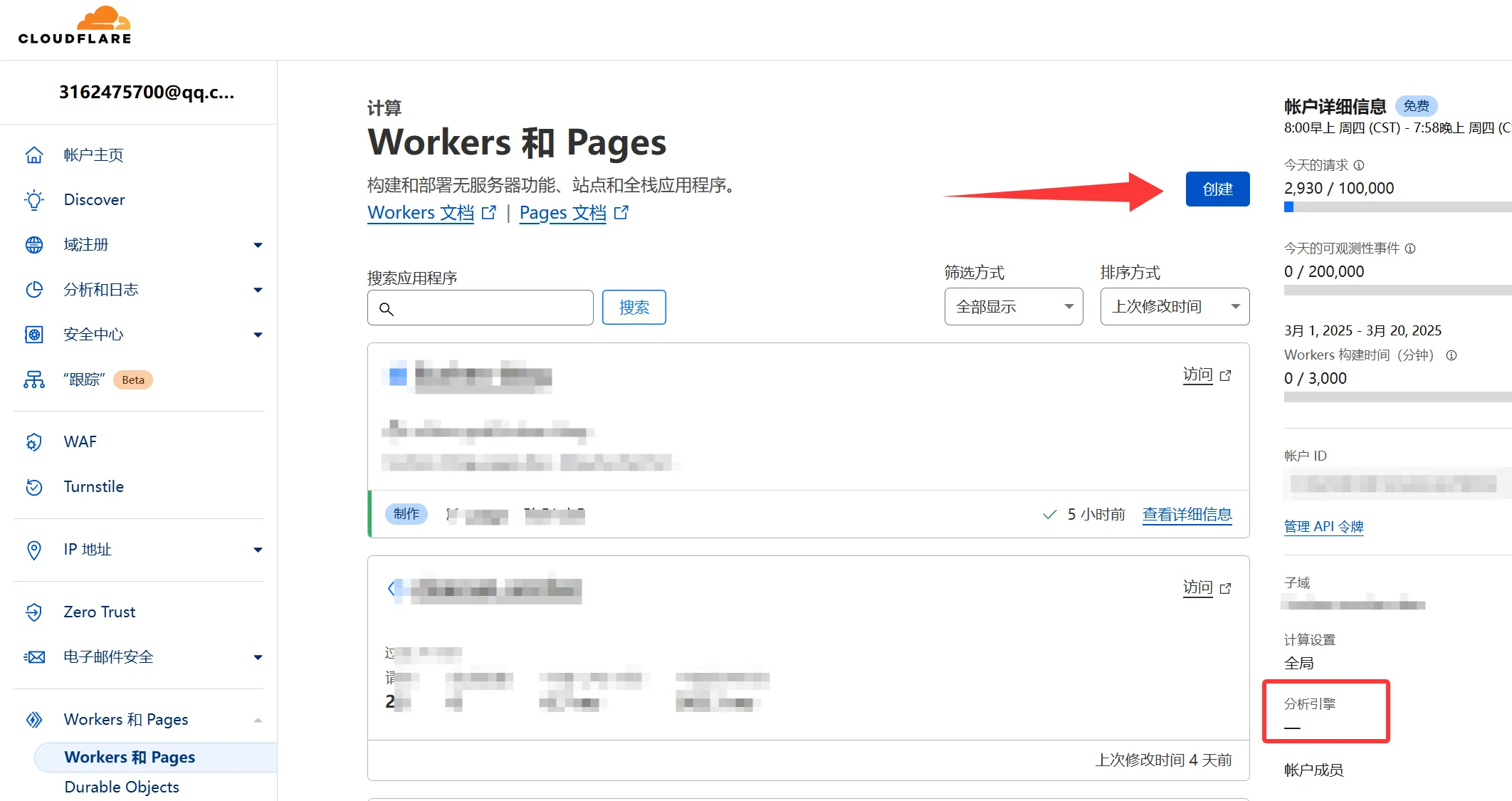
首先,如果没有一个Worker的话,先创建一个Worker,才能显示你的账户ID,无需修改代码。然后复制账户ID留作备用,在图中左侧应该能看到,下图中还有一个分析引擎,点击进入开启即可。
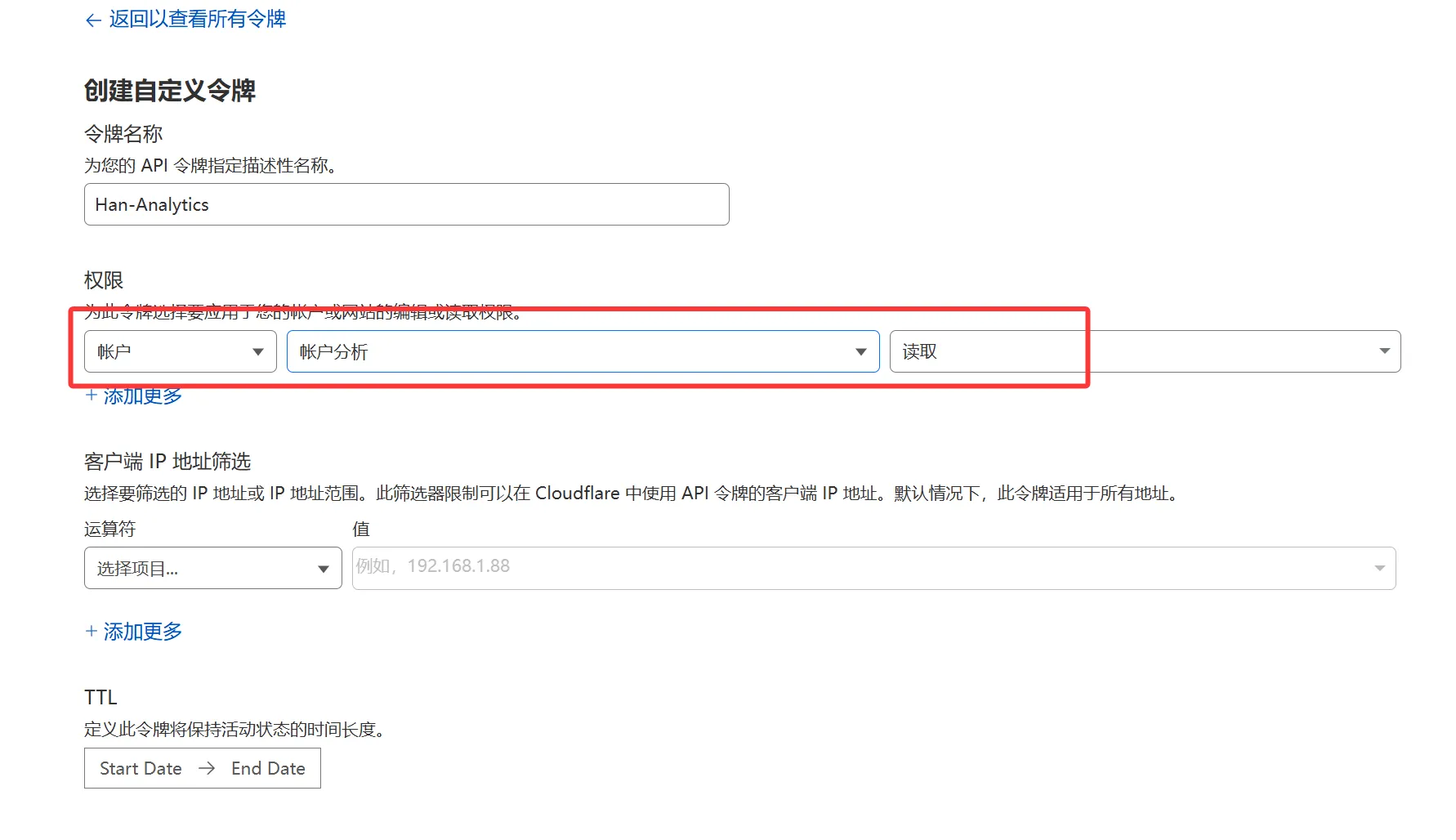
在CloudFlare API管理页面,点击创建,并创建自定义令牌,按照下图修改权限,创建后保存API留作备用。
下面就开始部署了,首先Fork原始仓库,登录CloudFlare创建Page项目,注意不要选成Worker了,然后选择刚才Fork的仓库,框架预设选择Vue,并成功设置变量,变量列表如下:
1 | # Cloudflare account ID |
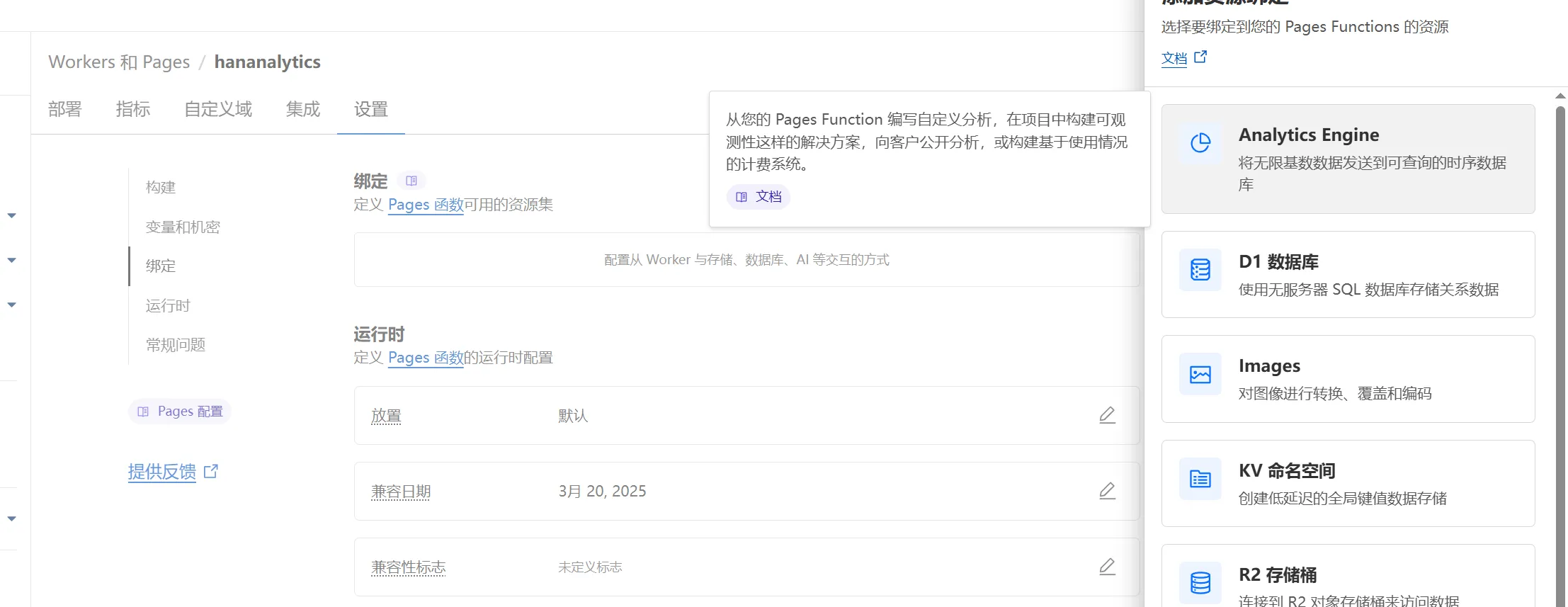
确定一切正确即可点击部署,如果一切顺利,此次部署不会报错,然后按照下图中的内容找到资源绑定,添加Analytics Engine,点进去后,变量和数据集分别设置为:AnalyticsBinding,AnalyticsDataset:
然后点击重新部署,再次访问站点,应该就可以正常访问了,如果你想将其接入到对应网站中,只需要添加以下代码到页面中即可完成统计,和Umami类似。
1 | // 在网站底部插入以下代码即可集成网站分析仪表板 |
注意,插入的页面的网站地址和你所配置的白名单需要对应,后面的是白名单中的对应组的标识,二者对应才可以正确计数。
这样,应该就实现部署啦!
闲着无聊
塔罗牌
- 部署方式:
Cloudflare Worker、Vercel、Github Page、Tencent eo page等
这个项目就是纯玩耍啦!主打一个好玩!感兴趣的话欢迎查看作者给的展示页面:
部署方式和以上静态文件的部署是一致的,可以部署出来给朋友测一测,还是很好玩的哦!
总结
从下午三点写到了晚上十点,每个字都是自己敲出来的,感觉身心俱疲,但是能帮到大家的话,那我的一切努力也都是值得的。
最后,累成狗了!我想睡觉!
每日一图
这次来个护眼的吧!原图出自哲风壁纸