Alist宝塔部署及其美化
碎碎念
在过去,我的Alist一直作为本地服务运行,它承载着我托管各种杂七杂八的网盘的重任,比如收集文件用的坚果云,存放资源的蓝奏云,放课程视频的百度云。最近我才意识到,这个好像可以在服务器上部署!因此,我决定将我的Alist部署到服务器上,这不仅提升了访问的便捷性,也让我的服务更加稳定可靠,我也会在上面分享一些我的代码文件,但是因为带宽原因,我不会放大于10MB的文件,防止给大家带来不好的体验。
近期日程繁忙,但我仍然热衷于探索和折腾我的技术爱好。就在不久前,我将一张我非常喜欢的头像添加到了我的网站主页上,希望它能成为我站点的一个亮点。不过,由于缓存的原因,新头像可能不会正常显示。如果遇到错位的情况,建议大家使用Ctrl+F5强制刷新页面,以查看我小时候的帅照哈哈!
下面是我的alist站点,欢迎大家前来查看效果!
功能概要
AList是一个功能丰富的文件列表程序,它使用Gin和Solidjs构建,支持多种存储方式,并且具有易于安装和使用的特点。
使用简单:AList设计时考虑到了易用性,用户可以轻松地进行安装和配置。
多种存储:它支持多种存储提供商,包括本地存储、阿里云盘、夸克云盘、坚果云等,并且易于扩展以支持更多存储服务。
支持WebDAV:AList支持所有WebDAV存储,WebDAV是一种用于访问文件的标准协议。
黑暗模式:用户可以根据自己的喜好在明暗模式之间自由切换。
受保护的路由:可以为特定的路径添加密码保护和身份验证,增强安全性。
文件预览:AList支持多种文件格式的预览,包括视频、音频、文档、PDF、图片等,甚至支持ipa文件的安装预览。
打包下载/批量下载:利用浏览器的stream API支持打包下载,无需使用服务器,同时支持使用Aria2进行批量下载。
单点登录:用户可以使用单点登录快速登录AList。
自动注册AList账号:通过单点登录,用户可以自动注册成为AList账号。
离线下载:AList支持将种子内容离线下载到指定目录,但需要良好的网络环境。
保险箱加密/解密文件:用户可以安全地将加密数据存储在远程存储提供商上,数据存储在保险箱中,提供商只能看到保险箱而无法查看数据内容。
更多新功能:AList还包括文本编辑器、README/HTML渲染、文件永久链接、Cloudflare Workers代理等功能。
下面是他的官网,不了解的小伙伴可以去官网查看一下!
安装教程
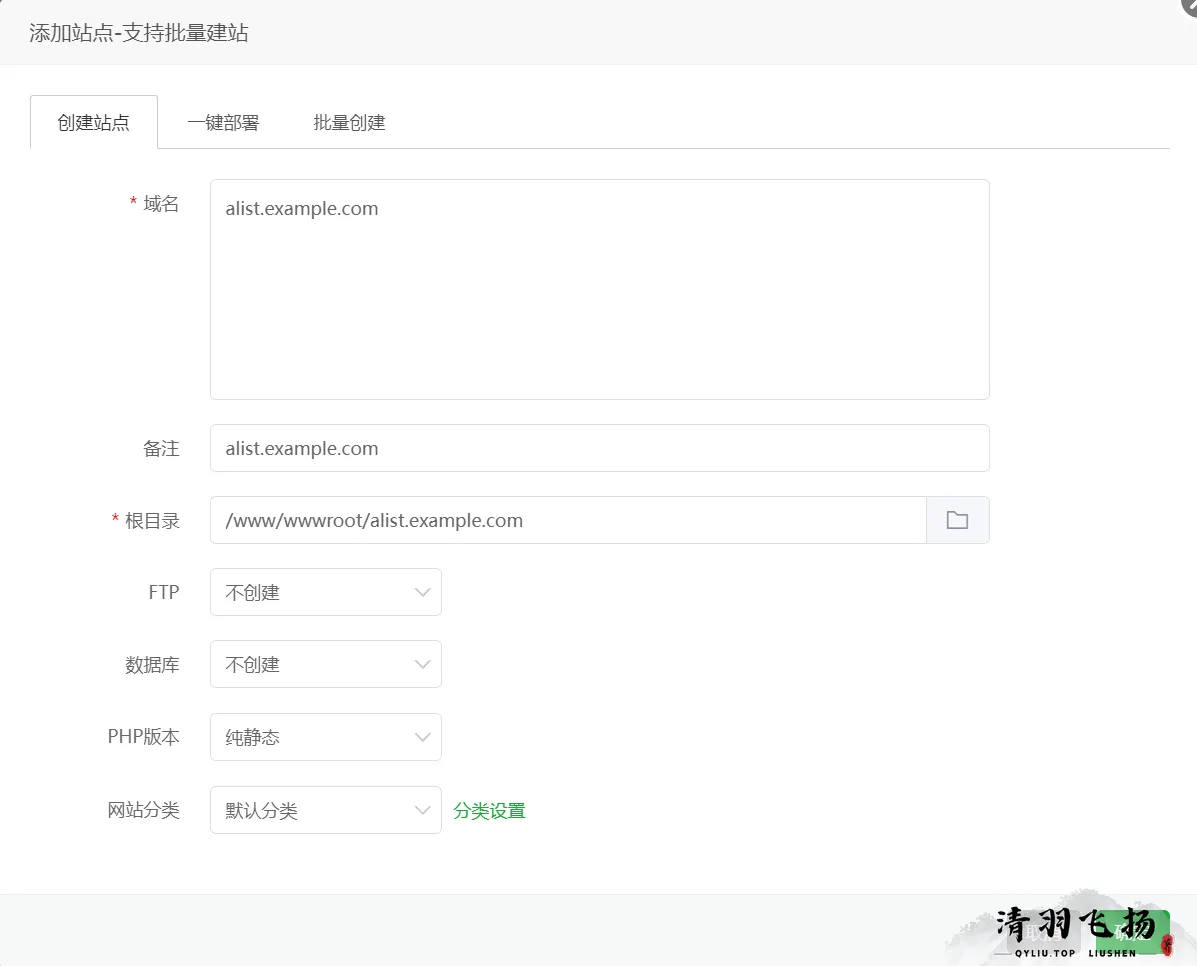
由于我使用的是宝塔面板,所以安装起来非常简单,首先在宝塔中建立网站,域名填写自己想要绑定的域名,根目录自己设定,比如这里我设置为/www/wwwroot/alist,PHP版本选择纯静态,其他为默认即可。
下面我们就可以使用一键脚本安装啦!在服务器任意位置打开终端,输入下面的命令:
1 | curl -fsSL "https://alist.nn.ci/v3.sh" | bash -s install /www/wwwroot/alist |
这样,alist站点就被映射到了服务器的5244端口了,可以尝试使用curl 127.0.0.1:5244来测试是否正常,如果没有获取到错误信息即部署成功!
下面运行以下命令进行重置密码,该命令需要在对应目录下才能运行成功。
1 | ./alist admin set NEW_PASSWORD |
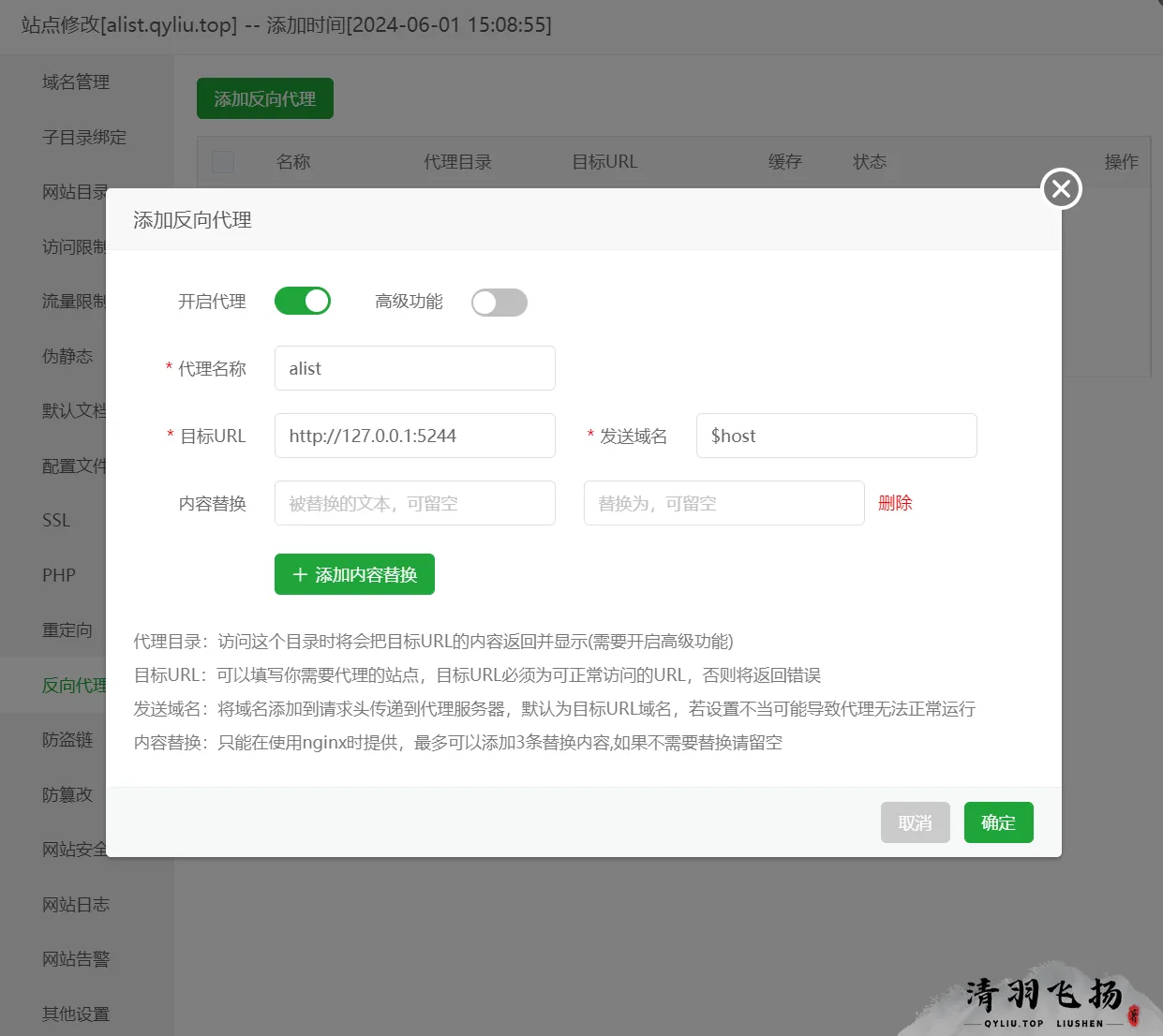
然后建立反向代理,如果是宝塔直接进行反向代理,可以通过网站,设置,反向代理,添加反向代理,并输入以下内容,将端口反向代理到我们的域名上,如果是雷池,则在对应位置添加网站并设置证书即可!注意端口是否开启!
这样我们就成功建立了一个alist站点!下面我们简要介绍一下怎么使用。
使用教程
添加存储
首先,我们需要添加存储。在AList的管理页面,点击底部的按钮进入。左侧的菜单栏中,选择“存储”选项,这里是添加本地文件夹或远程云盘的地方。官方文档提供了详细的添加存储教程,您可以通过以下链接访问:
设置站点基本信息
在管理页面中,除了存储设置外,我们还可以进行其他重要设置。例如,在“设置”选项中,您可以自定义站点标题、首页公告等信息。
文件预览设置
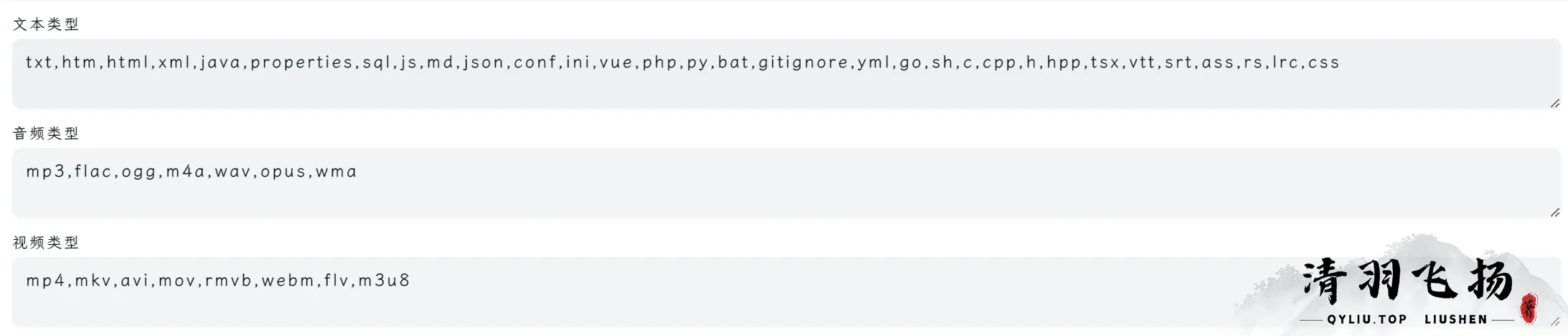
在“预览”设置中,您可以指定哪些类型的文件可以直接在网页上显示内容。例如,如果您希望分享源码文件,可以在设置中添加对.css文件的支持。
站点头部与内容自定义
在“全局”设置中,您可以修改站点的头部信息,并在下方添加自定义内容。这将帮助您对站点进行个性化美化。
用户权限管理
用户设置同样重要,您需要合理配置游客的访问权限,以防止文件内容泄露,避免不必要的损失。
元信息管理
利用“元信息”功能,您可以为文件夹添加说明,增强用户体验。
接下来,我将详细介绍如何对AList站点进行美化。这包括站点布局调整、颜色方案选择、字体样式定制等多方面改造。
站点美化
站点美化是提升用户体验和展示个性的重要手段。以下是我对AList站点进行美化的一些相关代码,针对于亮暗模式进行了适配,并且对于markdown解释块也做了美化。前半部分是对于代码的简单解释,如果想要直接看效果或者完整代码可以直接跳到文章末尾。
自定义头部
自定义头部部分我们可以添加一些CSS代码,但是由于网站的标签设置的极为混乱,我们只能尽量实现兼容,可能有部分情况下无法达到很好的效果,所以请酌情使用。
字体设置:我们通过链接到外部的字体库来设置站点的字体。例如,这里使用了LXGW WenKai Screen字体。
1
<link rel="stylesheet" href="https://cdn.staticfile.net/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaigbscreen.min.css">
颜色和背景:由于其代码非常乱,,为了基本适配最常用的亮暗模式,这里我们定义了自己的颜色变量,用于设置字体颜色和背景颜色。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17.hope-ui-light {
--my-color: rgba(255,255,255,0.7);
--color-main-custom: #ffffff;
}
.hope-ui-dark {
--my-color: rgba(0,0,0,0.7);
--color-main-custom: #000000;
}
* {
font-family: LXGW WenKai Screen;
}
body {
background-image: linear-gradient(to bottom, var(--my-color), var(--my-color)), url(https://api.qjqq.cn/api/Img?sort=belle) ;
/* 其他背景属性 */
}
自定义内容
自定义内容是指在站点上添加个性化的元素,如版权声明、关于我们、联系方式等。
版权声明:作为一个资源站,免责声明是很重要的(虽然我也没打算放什么东西)
主要是能凑字数,可以避免很多没必要的麻烦,为网站或服务提供者设定责任边界,减少法律风险,并告知用户使用时应注意的事项。1
2
3<div class="state">
<p>免责声明:本站为个人网盘,网盘所发布的一切影视、源代码、注册信息及软件等资源仅限用于学习和研究目的</p>
</div>关于我们和联系方式:
1
2
3
4
5
6
7
8<div class="about">
<div class="runtime">
<!-- 站点相关信息 -->
</div>
</div>
<div class="by">
<!-- 版权信息和链接 -->
</div>美化链接:在这部分内容里,嵌入了少部分的CSS代码,用于优化体验。
1
2
3
4
5
6复制.copyright a:hover {
color: pink;
}
.copyright a:hover .xhx {
width: 100%;
}
完整代码
自定义头部
1 | <link rel="stylesheet" href="https://cdn.staticfile.net/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaigbscreen.min.css"> |
自定义内容
1 | <div class="copyright" align="center"> |
效果展示
本次教程结束,如果有什么疑问可以在评论区提出,我会及时回答!
参考教程
— 柳影曳曳,清酒孤灯,扬笔撒墨,心境如霜