小白的网站部署之路
碎碎念
从小白到中白,这篇文章可能对于有技术的人来说没什么用,只是想为最近的工作做一个总结,记录,画上一个句号。
网站搭建从小白到中白
第一阶段:github page
刚开始,我相信很多人都差不多,可能是从别人那里突然看见,哇靠,github还能造网站,这实在是太酷啦!然后fork了一个仓库,天天在里面修改markdown文件(反正我是这么开始的),然后就看到,咦他怎么动了,一下就入门了,然后修改了几个发现不太行,github上面修改太麻烦了,不好搞,于是上网再搜搜,怎么搞到本地,偶然发现了hexo这个玩意,原来如此,然后就在本地有了第一个源代码博客仓库。
第二阶段:gitee page
后面发现,github一直卡卡的,所以上网搜到了替代品,然后就有了gitee page,比国外的github快多了,但问题而来的就是丑到爆的域名。
第三阶段:申请免费域名
freedom,nic.eu.org,什么地方都试过了吧?然后就到了DNS配置部分,咦,啥是DNS,然后上网搜索:“GitHub page DNS 配置”,然后发现国内的gitee配置域名要钱,超,不要了,继续回到github。
网站加速,又搜到了cloudflare,免费DNS,哇!好!用了!然后就拥有了自己的域名,自己的网站。
开始写文章了,想要插入图片,咦咋插入图片呢?不会,搜搜,奥原来是需要图床啊,继续搜,2024免费图床,SMMS,聚合图床,imgur,微博,github,gitee,最终,东拼西凑有了文章了。
第四阶段:购买域名及服务器
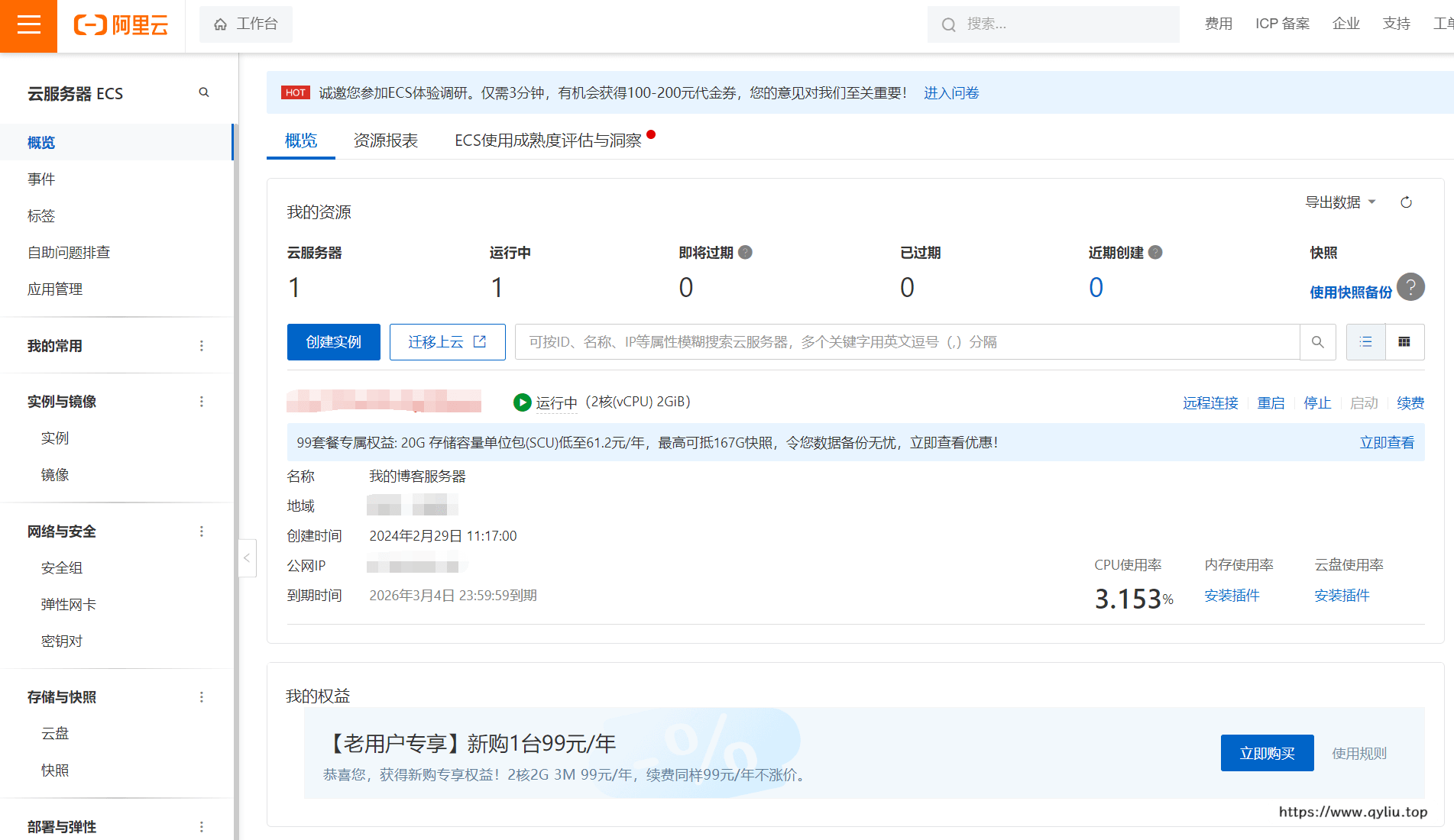
渐渐的,开始不满足了,这域名也有点丑,上网一搜,耶,top,10年180,咬咬牙买了,有了域名,总不能没有服务器吧?上网搜了搜,最终选择了大厂阿里云,咬咬牙付了三年的,想着三年后的我就有能力承担起续费的高额费用了。
第五阶段:服务器初试及备案
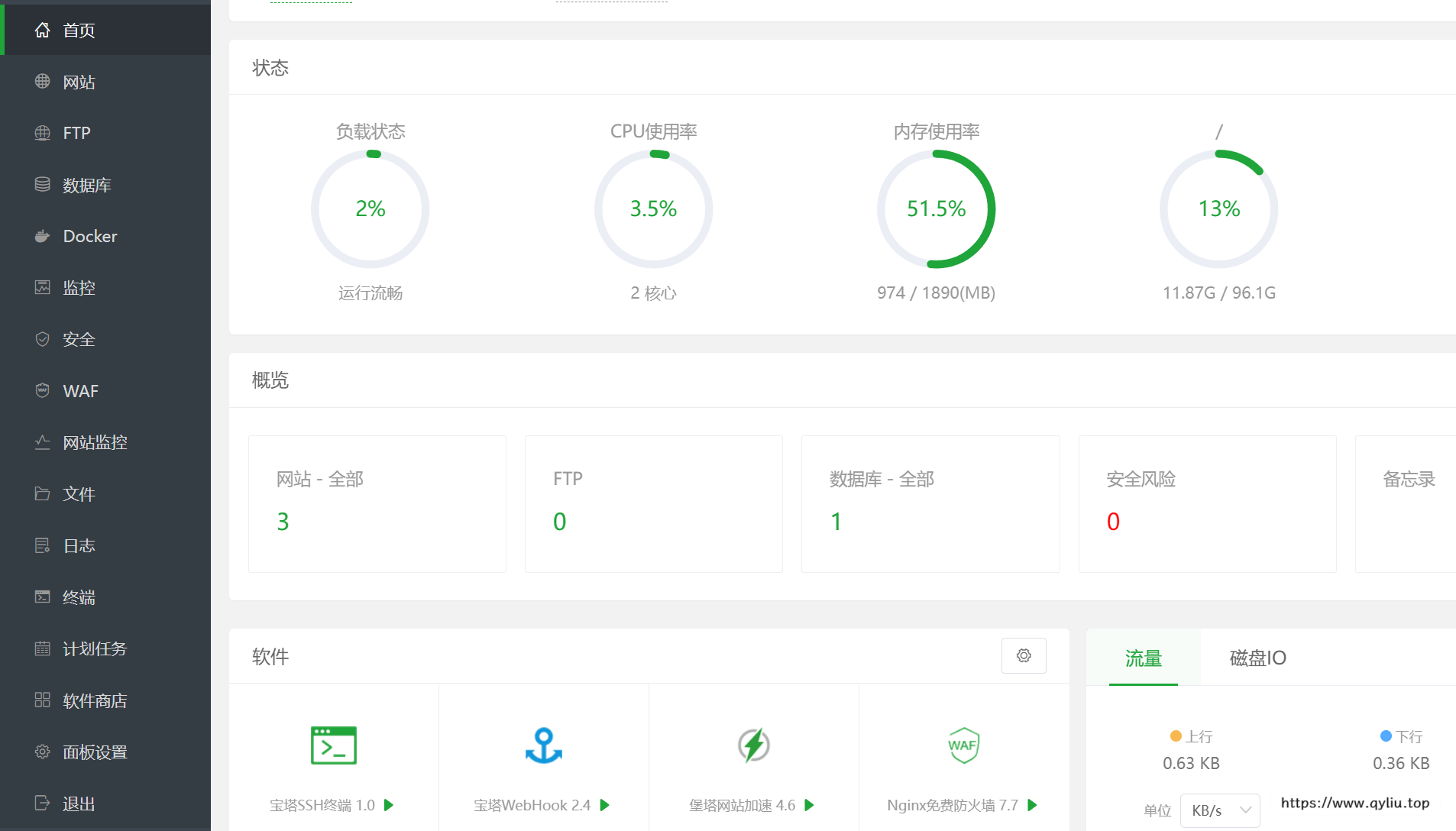
买回来之后,先随着大众,跟着ChrisKim的指导搞了备案,并且安装宝塔面板,确实好管理多了,然后一股脑把博客源码全扔了上去,想着后面就在服务器部署了,不过发现这样效果还没有原本自己在本地写文章的好。
第六阶段:整理源码
好了好了开始正文,由于前期堆了一大堆屎山,导致源码到处都是,访问体验极差,现在有了服务器,我的源码应该进行整理,我的要求是,本地写文章,自动部署服务器,挂CDN提高访问,需要国外节点,删除共有仓库保证隐私性(想要进行页面加密,往网站放点东西),国内国外访问速度均要不错,且CDN流量不要都指向一个位置,害怕高额负债(虽然我这小破站目前没啥流量呜呜呜)。
第一点:本地编辑:
由于还是喜欢本地编辑的环境,所以仍然源码放在了本地,而hexo d的操作是上传到代码仓库中,考虑到国内访问速度,我创建了gitee仓库保存public代码,源码放在本地,网盘自动备份,即可达到万无一失(至少千无一失吧)。
第二点:服务器自动部署:
代码存到了gitee上方,下面实现从仓库自动到服务器的拉取,上网搜了搜资料,可以使用webhooks进行拉取。首先在本地克隆一边代码,将SSH密钥添加到gitee中,然后进行免密码拉取,然后在主页添加webhook,编辑源码:
1 | #!/bin/bash |
下面是webhook的位置:
注意在拉取最新项目部分一定使用sudo进行授权,要不然可能会出现权限问题导致无法成功,并设置强制拉取,保证每次都能绝对进行,反正源码在gitee,丢了再传一份就行~
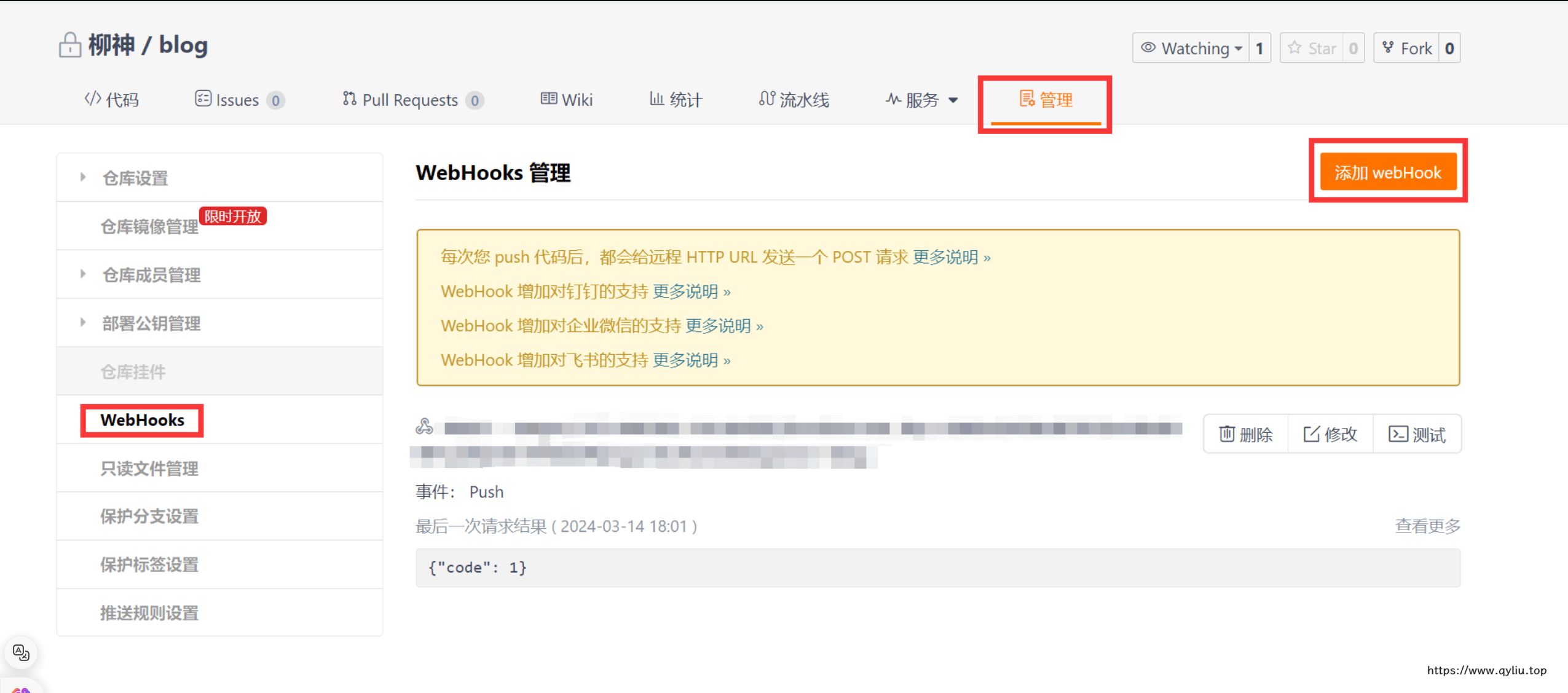
当地的webhook实现了,回到gitee,进入仓库管理页面,添加webhook:
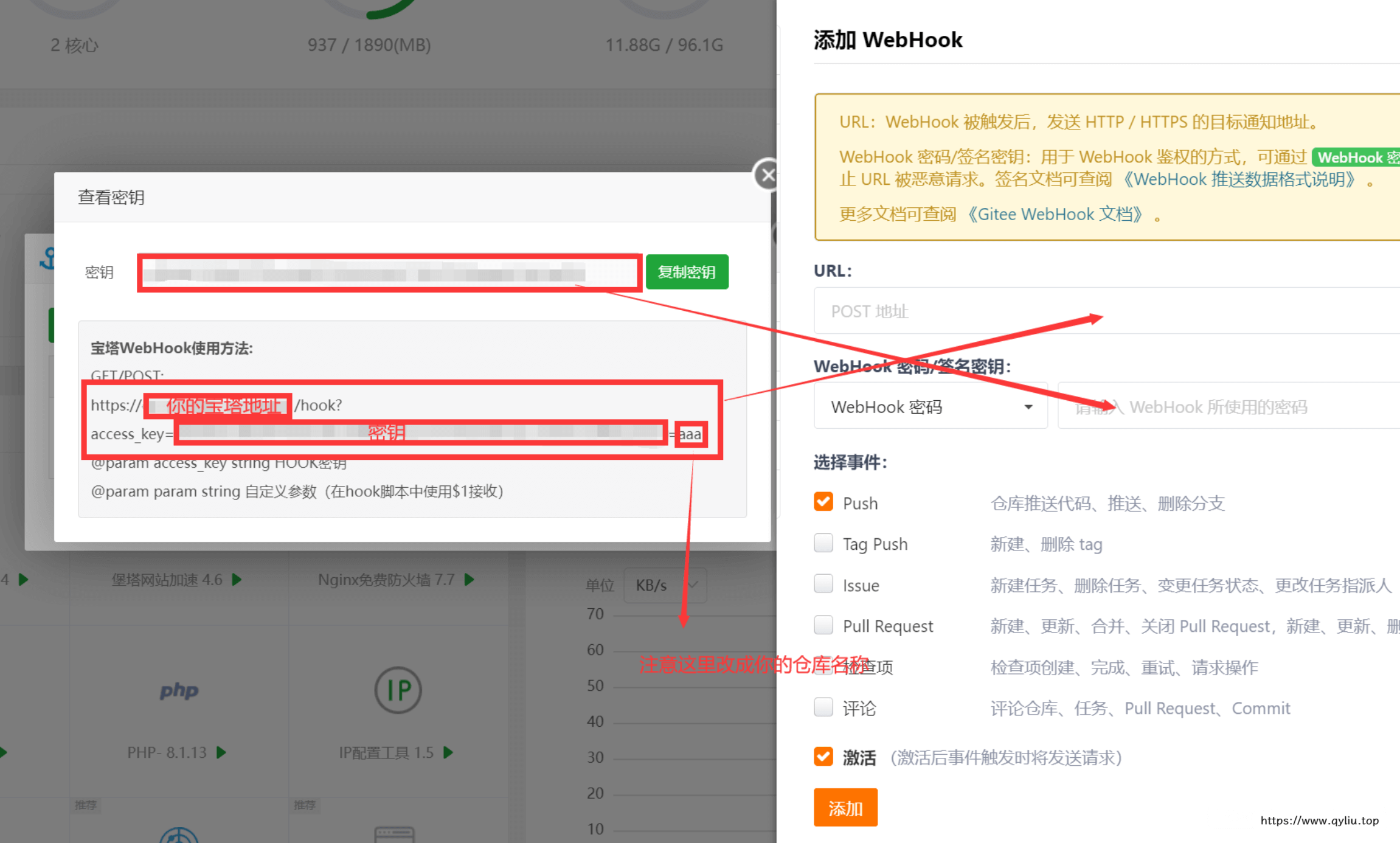
在打开的页面中,按照你编辑的webhook里的密钥进行编辑:
然后修改一下仓库任意内容,提交一下,看看有没有推送成功,服务器文件是否刷新,如果刷新就完成了。
然后就是服务器网站搭建了,在宝塔网站页面创建网站,将目录指向咱们克隆下来的这个目录,然后创建,下面部署SSL,在网站管理页面选择Let’s……那个(名字记不住),选择所有网站进行部署,端口不写表示默认80,这样可以免端口访问网站,再添加网页时可以将源站和www,或者blog都添加上,当然这个看自己。
第三点:国外站点部署及加速:
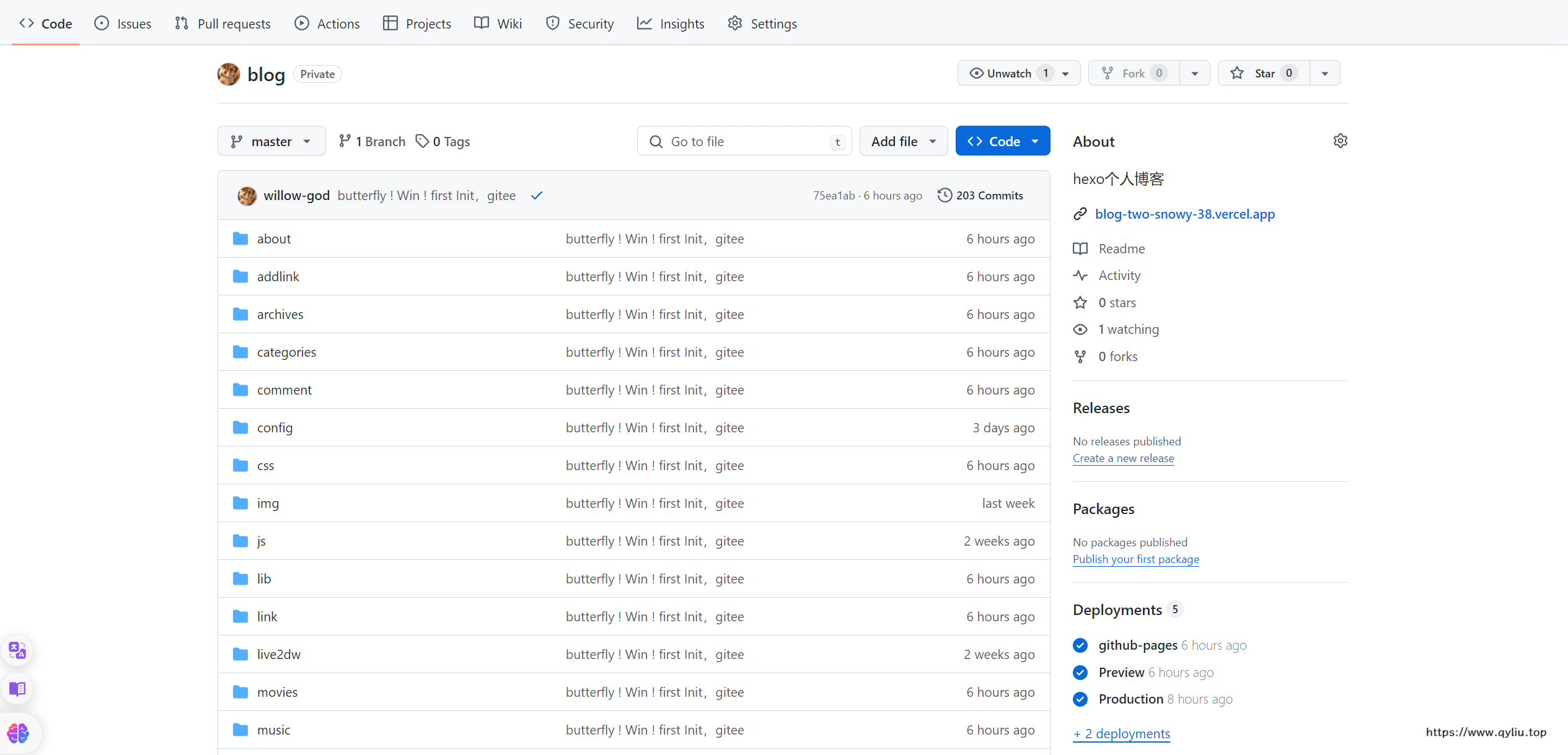
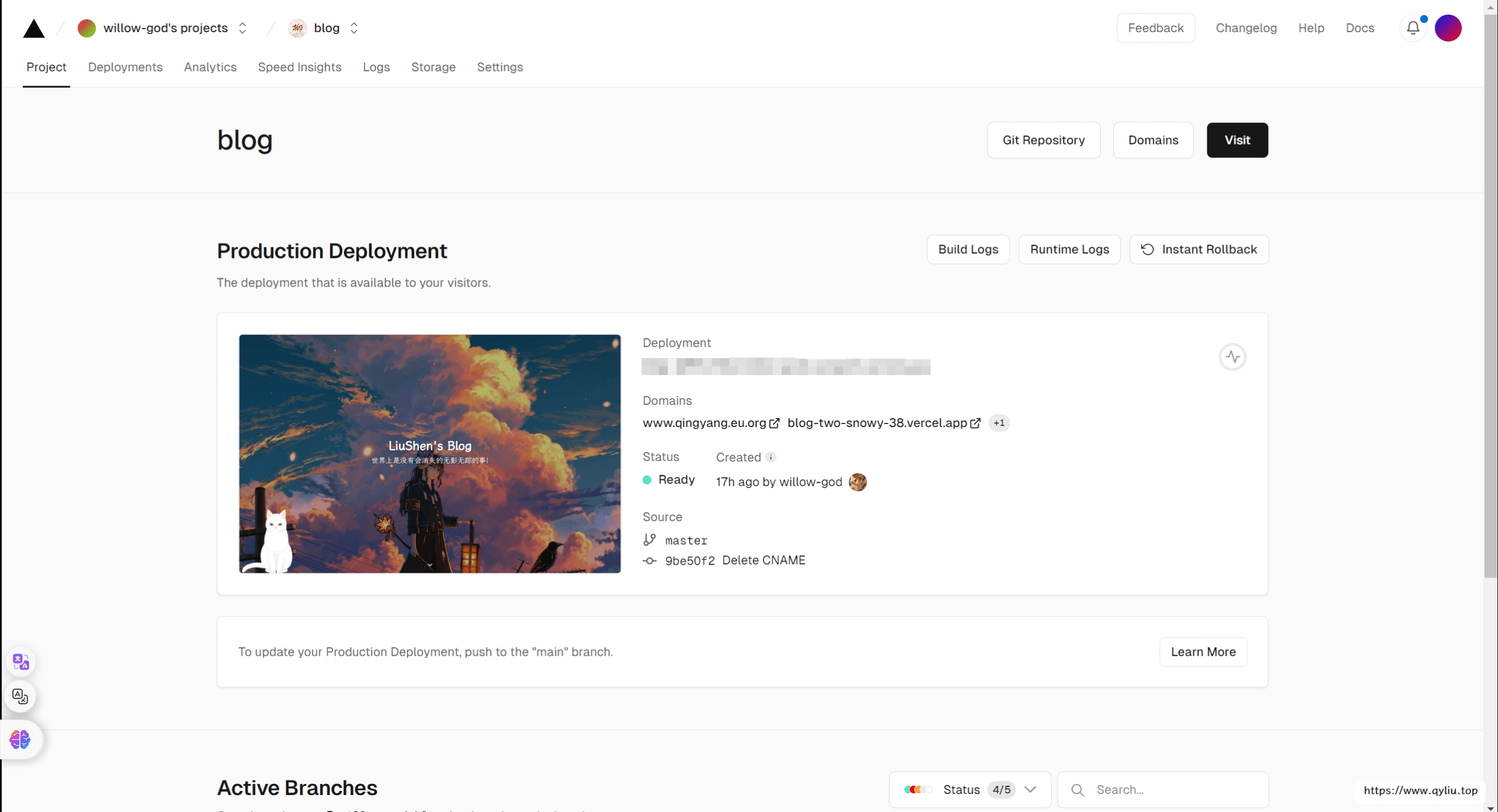
下面就是国外的分站了由于为了隐私性,我们当然不能使用github page进行部署了,虽然私有仓库可以使用github action进行部署,但是说来惭愧,一直没搞懂怎么搞,每次上传都会把我的.github文件夹覆盖掉导致action失效。一开始我想使用先前申请的免费域名,直接绑定到服务器上,但是早上还好好的,下午就无法访问了,百思不得其解,最终只能将问题归咎到没有备案的原因上,那么肯定不能这么搞了,还得使用国外的无服务器部署。所以我选择了vercel,有人说欸vercel国内很慢的啦,但是我的分站目标就是国外,国内有主站,要他有什么用呢?你说得对,于是,我又添加了一份public源码到github私有仓库上,并一键傻瓜式的放到了vercel上:
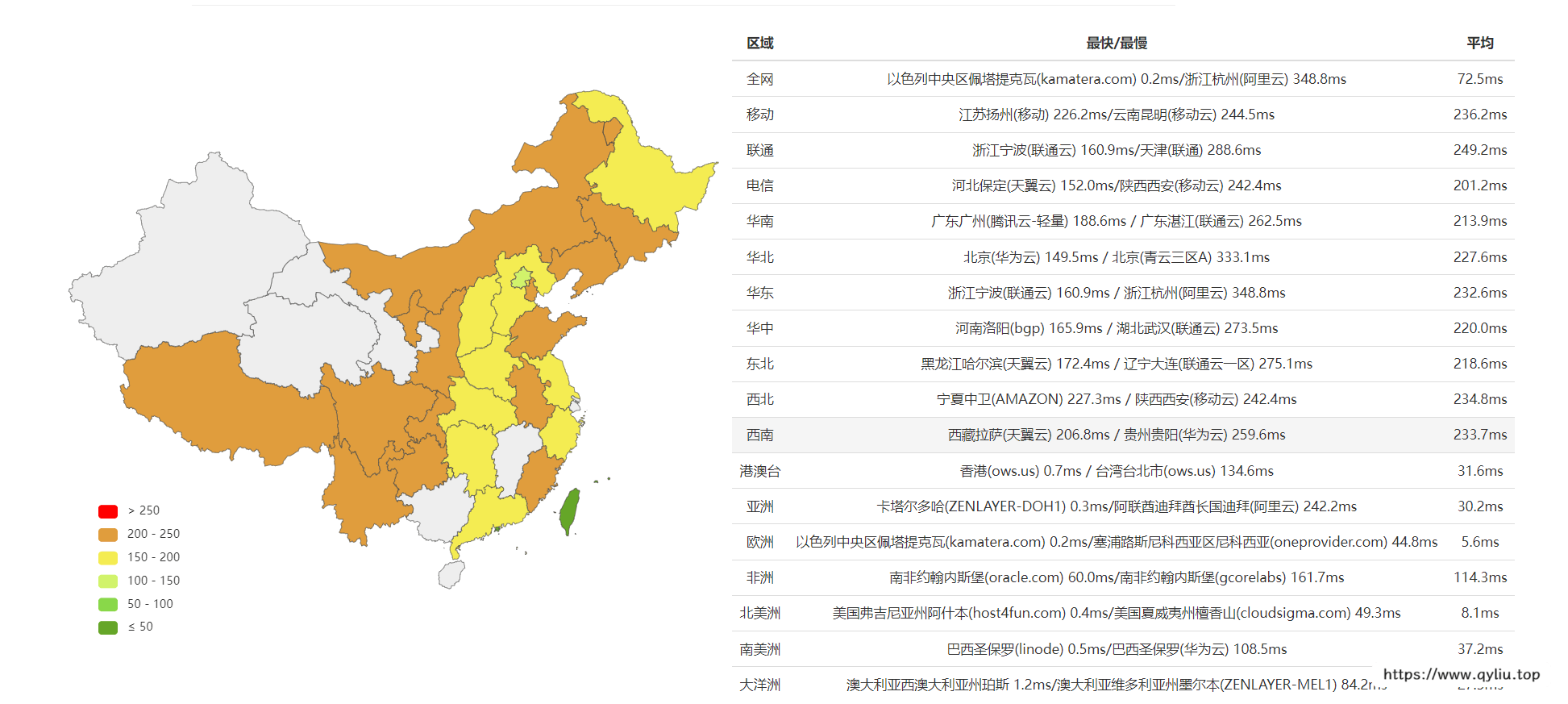
丝毫不用动脑筋,欸真好,然后考虑国外的加速,光用vercel肯定速度方面是不太够的,于是我使用了世界上最大的免费CDN机构:cloudflare,将之前申请的eu.org免费域名qingyang.eu.org放在了cf上,最终国外站搞定,测了速度也很符合要求:
第四点:国内站点部署及加速:
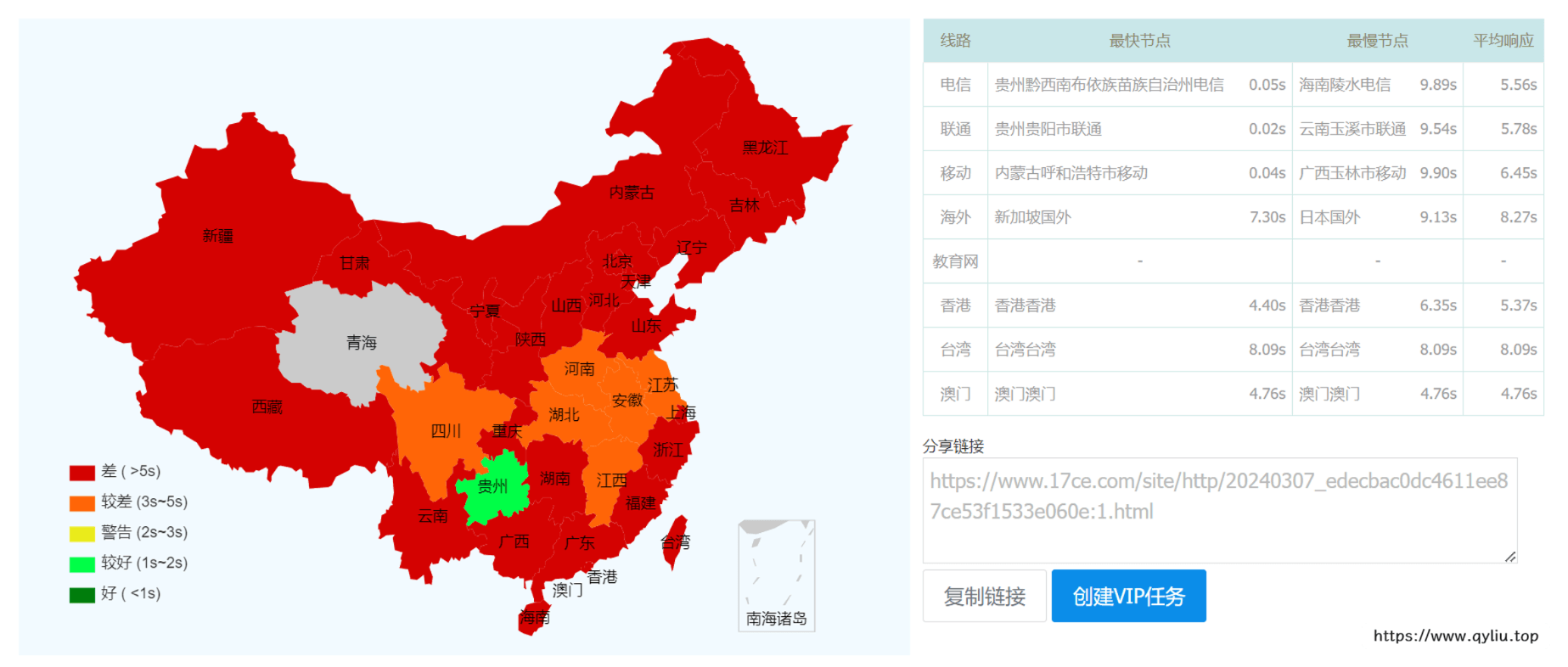
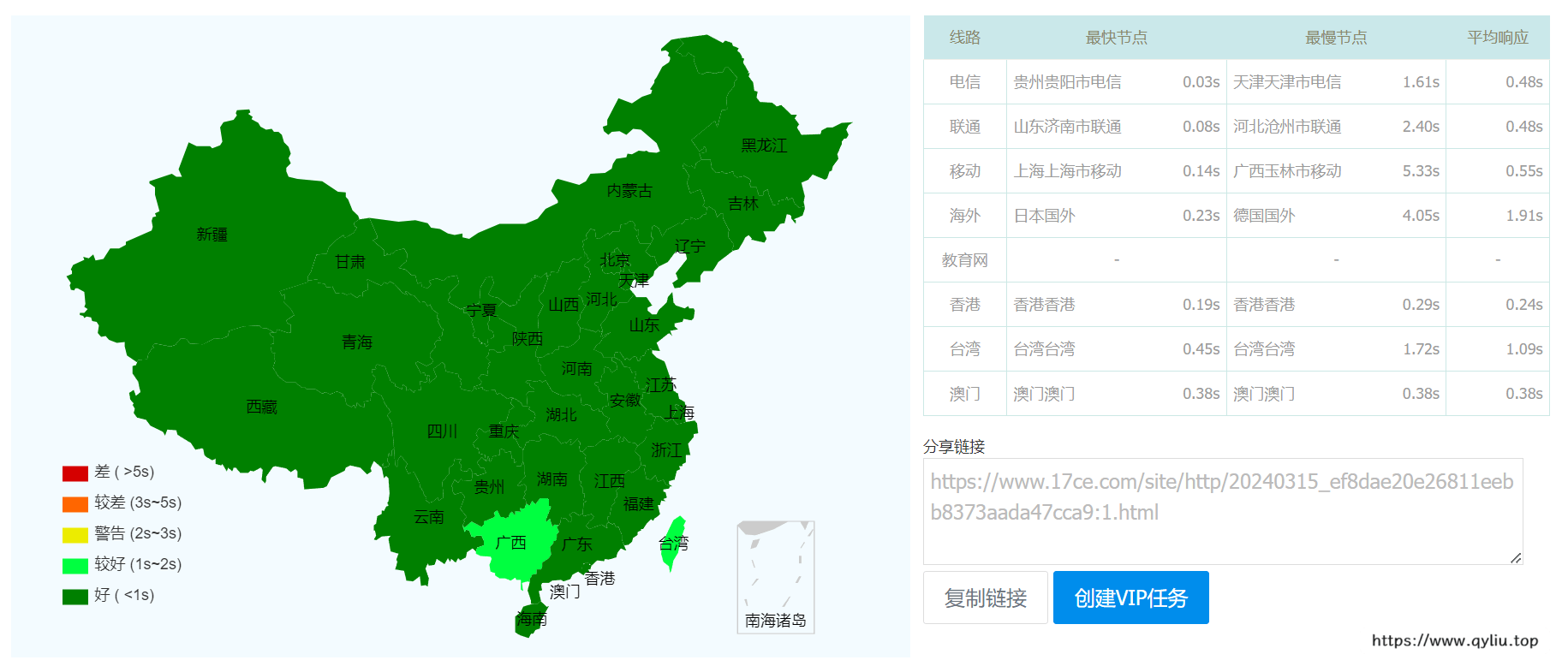
然后就是国内了,在四处寻找网友的路上,我发现了Long He站长使用的无畏云,每个月免费30G,这可太符合我白嫖的劲头了,于是按照网上教程,国内接入了无畏云,由于无畏云共享的是华为云CDN,所以国内访问速度还是相当不错的,下面是国内测速结果:
以上内容均来自于17ce.com测速网站真实数据,没有打广告,谢谢,该速度可能是因为我在途中优化了字体文件之后的效果,之前加载字体文件都需要5s,现在不需要了。不过之前修改前后我也测试过,至少也都是红色变成了绿色。
这样子,国内国外站都建好了,那么就是处理两个page了。
第五点:处理两个免费page页面:
这两个站点我真是又爱又恨,但是为了页面加密功能,只能将其忍痛关闭了,并删除了之前的记录,但是又不想丢掉这两个网站,思来想去,最终选择了将其部属成一个跳转页:
源码在:gitee,来自半抹灯芯,有兴趣可以自己克隆,github page也是同样的操作。后期我想将该页面进行调整,变得更加美观,国内国外自动跳转对应网站,不过那些都是后话了。
大体上博客部署的思路就是这样了,下面就是一些边缘配置了。
第七阶段:服务器部署其他东西:
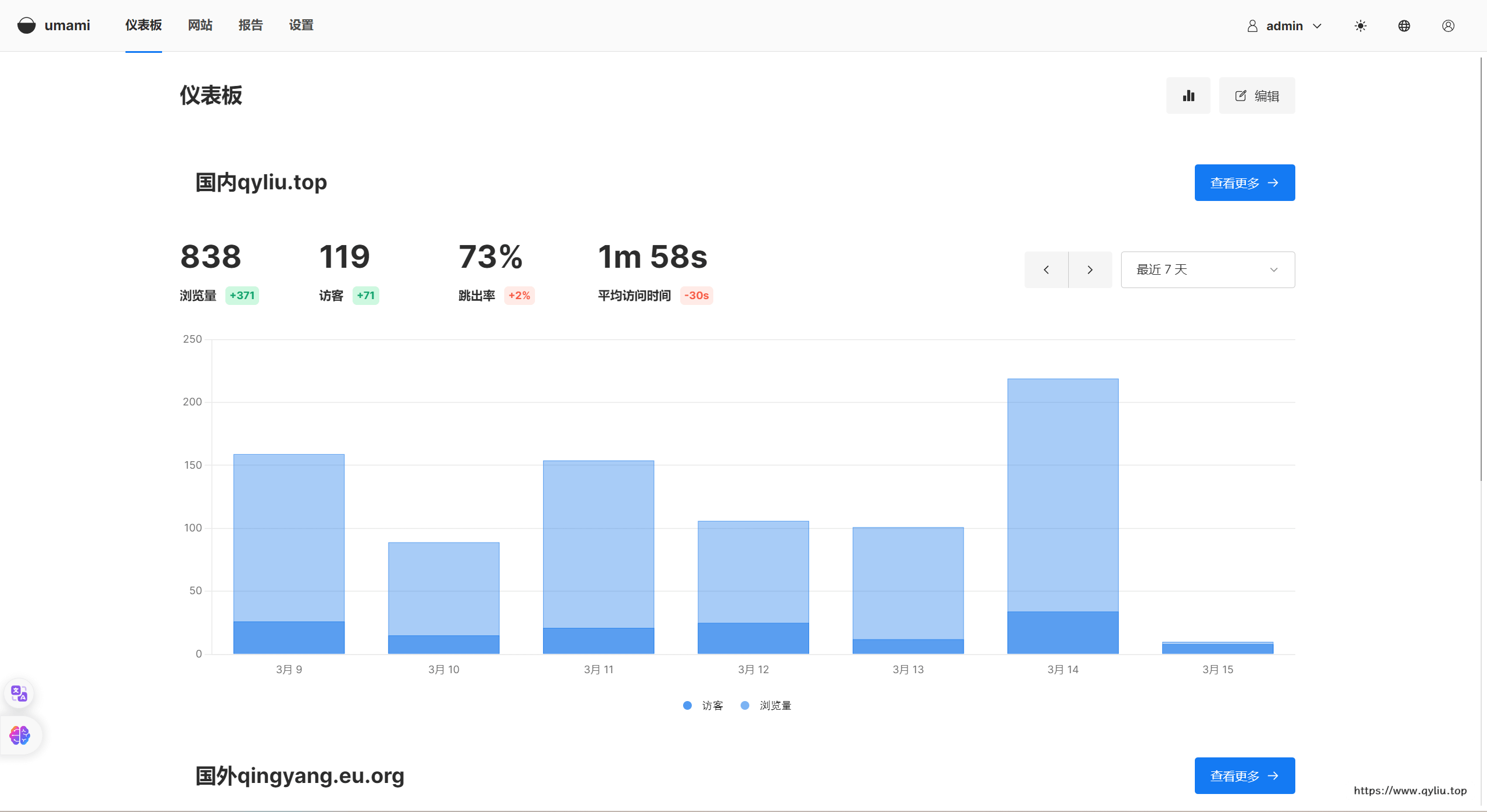
服务器上有点空,所以我又部署了两个网站,一个是网站监控系统:点击查看,使用开源Umami(主要是部署plausible没成功呜呜呜呜),很喜欢这个简单的风格。
然后就是评论系统,先前的waline访问有点慢,所以我干脆自己部署了云函数,详情请看上一篇文章,做了双评论系统(当然waline大概率就是摆设了,不过能加速国外的到也挺好)。
第八阶段:周边配置:
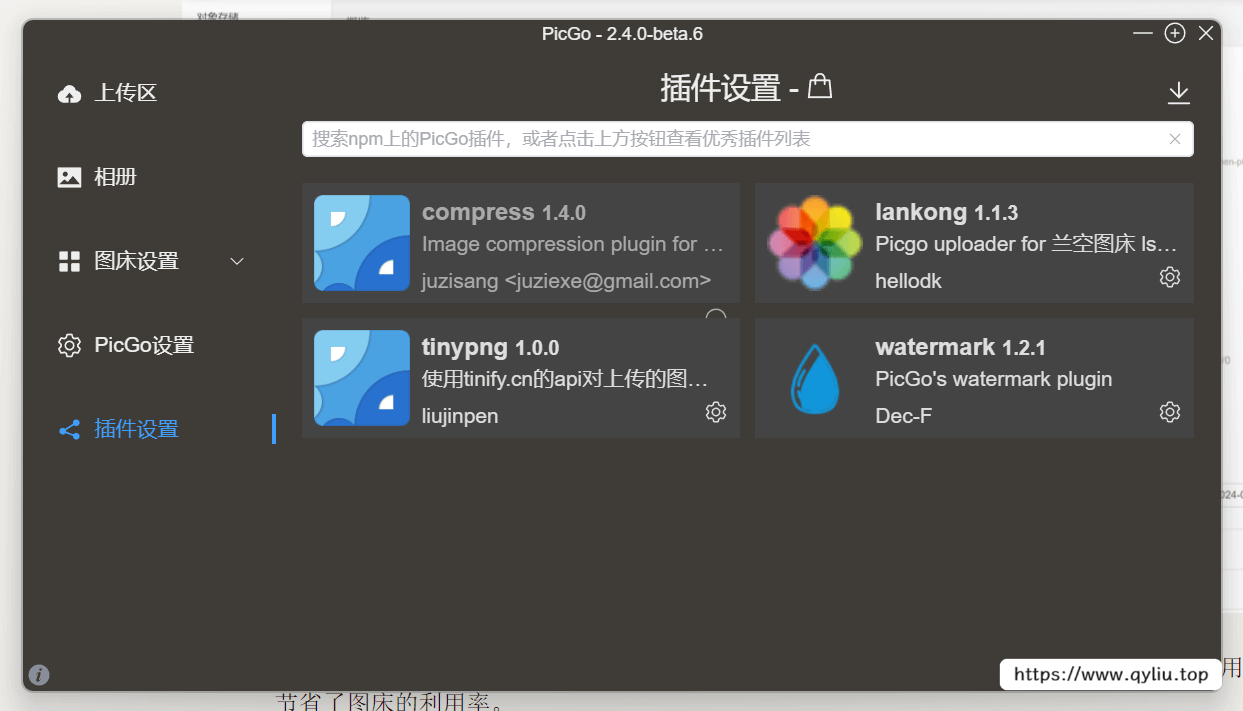
服务器都建好了,下面就该考虑图床了,原有的聚合图床万一跑路了也不合适,先来想去还是买了七牛云的图床,不过好像也不贵,目前还没收费,因为还没开始用,一个月之后我会反馈我的账单到评论区的。本来打算自己建兰空图床,后面又有bug,最终选择了直接购买得了,省事,还可以搭配picgo加typora快速写文章。
在picgo配置方面,我添加了自己的水印(不过好像白色图片不太明显,后面会改改),使用tinyimg进行压缩,节省了图床的利用率。
后期安排:
后面很长一段时间大概率是没有时间捣鼓这些了,只能正常维持推文,但是这里还是可以做个小小的规划的。
- 尝试构建动态博客
- 实现自己的云盘,解决兰空图床的bug,实现图床免费
- 提高网站SEO,让更多人看见他!
- 热爱网站
好了好了以上就是我最近在服务器上捣鼓的内容了,如果大家有什么好的建议欢迎评论给我,我后面会一一尝试实现的(免费的最好啊)!最后送上一张漂亮小姐姐!
— 柳影曳曳,清酒孤灯,扬笔撒墨,心境如霜