OpenGist--自部署代码片段保存项目
碎碎念
最近我一直在找一个能快捷分享文本片段并保存的工具。之前试过用 CF Worker 搭建了 Pastebin,还在 Vercel 上搭建了轻笑的文本粘贴分享项目。但为了提升国内的访问速度,我自己又搭建了 FileCodeBox。可惜这个项目的显示区域太小,代码高亮还得靠 Markdown 代码块来实现,用起来不太方便,所以我一直不太满意。
经过一番折腾,我最终找到了 OpenGist。这个项目基本满足了我的需求,显示区域够大,访问速度也很快。虽然它主要是用来分享代码的,可能不太适合纯文本分享,但它支持 Markdown 格式,所以分享文字也完全没问题,所以我部署了一个试试,测试了一下,效果还不错!很喜欢!于是写了这篇文章,将这个项目分享给大家!下面是我的站点地址,欢迎来访吖!
以后如果我想在评论区粘贴或者分享某个代码片段我也会通过这种方式进行分享!
寻找过程
pastebin-worker
首先说一下我的需求,我想实现分享文本,分享文件(不常用),设置有效期,具有管理面板可以管理所有文件,我也一直在找相关项目,刚开始,我在cloudflare上部署了pastebin-worker项目,这个项目可以分享文件和文本内容,并且我提取了历史版本的项目,可以不依赖R2进行构建,非常实用,我部署的网站如下:
这个项目基本满足我的需要,但是没有管理后台,因为是基于cloudflare,一方面文件大小和分享数量受到KV的限制,另一方面网速上也无法得到保证,所以这只是我的一个过渡项目。
内容中转站
后面,在朋友安小歪的推荐下,我基于vercel部署了轻笑的内容中转站项项目,并且尝试使用了一段时间,地址如下:
这个项目除了由于在vercel上部署导致的访问延迟,几乎满足了我的所有要求,后台管理,权限管理,数据显示,可以渲染代码高亮,显示区域较大,可以说除了访问上稍微慢一点,满足了我的日常需求,所以我也用了一段时间,期间分享了很多代码给我的朋友和访客,但是我还是不死心,想要在服务器上部署一个(主要是服务器太空了,才用了40%)
FileCodeBox
这是一个文件快递箱,可以说,满足了我的几乎所有要求,如密码显示,有效期,登录,后台等等,demo站点地址如下:
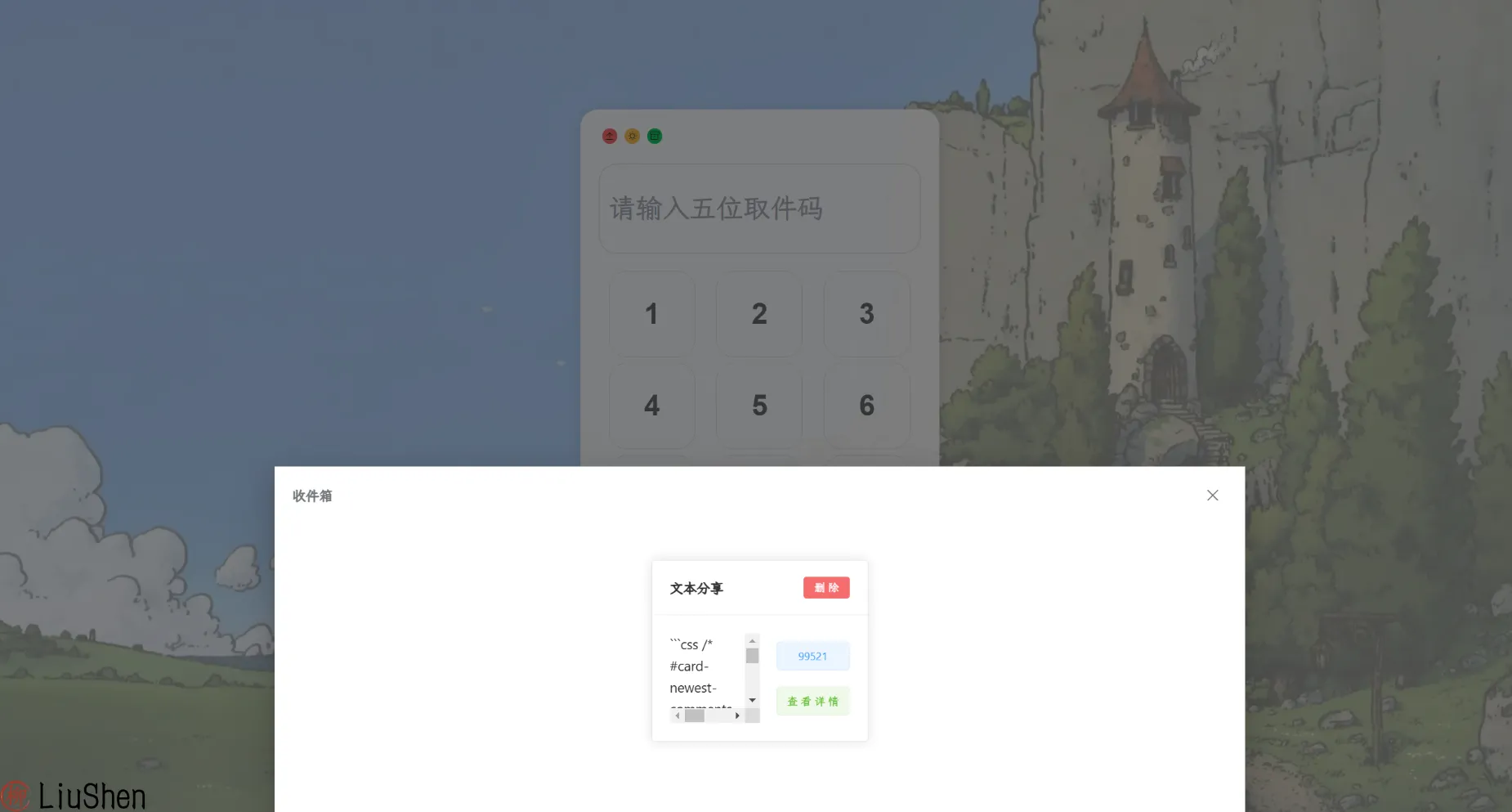
但是,对于我来说,有一个致命的缺点就是不够直观,并且代码高亮需要使用,markdown的格式才能显示,分享出来的文本也很小(虽然可以放大),看起来非常麻烦,如下:
虽然可能对大家来说也不算很麻烦,但是我比较喜欢很直观的方式,可以让访客打开就能看到的那种,所以这个项目虽然功能很全面,但是却是我最不满意的一个项目,后面我也会删掉他。
opengist
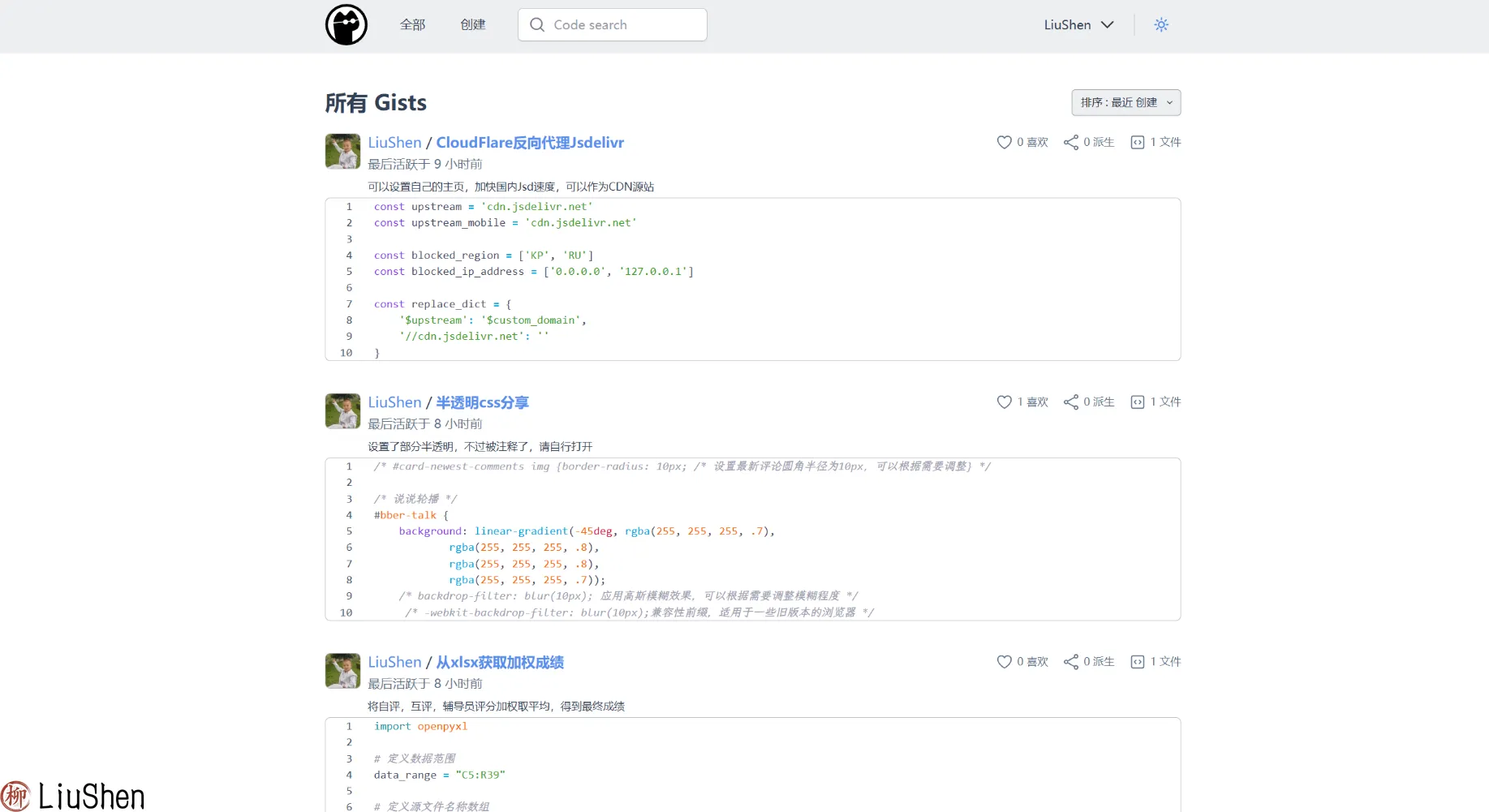
最终,我找到了opengist项目,这是一个类似于github gist的代码片段管理项目,虽然没有密码访问,也没有文件分享,但是他非常的直观,点开后就可以看到我分享的代码片段:
可能有人问,那我为什么不用github自带的gist呢?因为我想保证良好的访问速度,使更多的人可以看到我的网站。
下面我会分享这个项目的部署方法和使用教程。
项目部署
Opengist 是一个可以自己搭建的 Pastebin,使用 Git 来管理所有的代码片段。所有的代码片段都会被保存在 Git 仓库中,你可以通过标准的 Git 命令来查看或修改它们,当然也可以直接用网页界面来操作。它有点像 GitHub Gist,不过是开源的,而且可以自己搭建,项目地址如下:
Opengist 有很多实用的功能,比如:
- 你可以创建公开的、未列出的或私密的代码片段。
- 支持通过
HTTP或SSH来用Git初始化、克隆、拉取或推送代码片段。 - 它支持语法高亮,
Markdown和CSV格式也都能兼容。 - 可以在代码片段中搜索、浏览用户的片段,点赞或 fork 别人的片段。
- 你还能把代码片段嵌入到其他网站上。
- 每个片段都有修订历史,方便追踪修改。
- 支持将代码片段下载为原始文件或者 ZIP 压缩包。
- 可以通过
GitHub、GitLab、Gitea和OpenID Connect进行OAuth2登录。 - 可以限制或不限制匿名用户对代码片段的可见性。
- 支持
Docker部署,搭建起来非常方便。
(以上内容来自机翻加修饰)
这里我仅介绍docker-compsed的部署的教程,首先在任意位置创建文件docker-compose.yml,写入以下内容:
1 | version: "3" |
保存后,在当前文件夹打开,执行命令:
1 | docker-compose up -d |
如果在此部分,拉取镜像时速度较慢,可以尝试使用cloudflare worker自建ghcr.io的转发代理并绑定域名,worker代码如下:
以上代码中,html部分仅作装饰,由于worker免费但有限额,所以还是建议大家自己部署,如果实在无法使用可以尝试ghcr.liushen.us.kg 替代compose文件中的ghcr.io,这是我自建的worker加速,不保证服务稳定性。
如果一切顺利,此时opengist应该已经运行到了服务器的6157端口,自行反向代理即可使用。
下面我将继续简单介绍一下页面及相关操作。
简单教程
该服务默认基于SQLite,目录在root目录下的.opengist文件夹中,如果后续需要迁移,仅需要备份该文件夹即可。
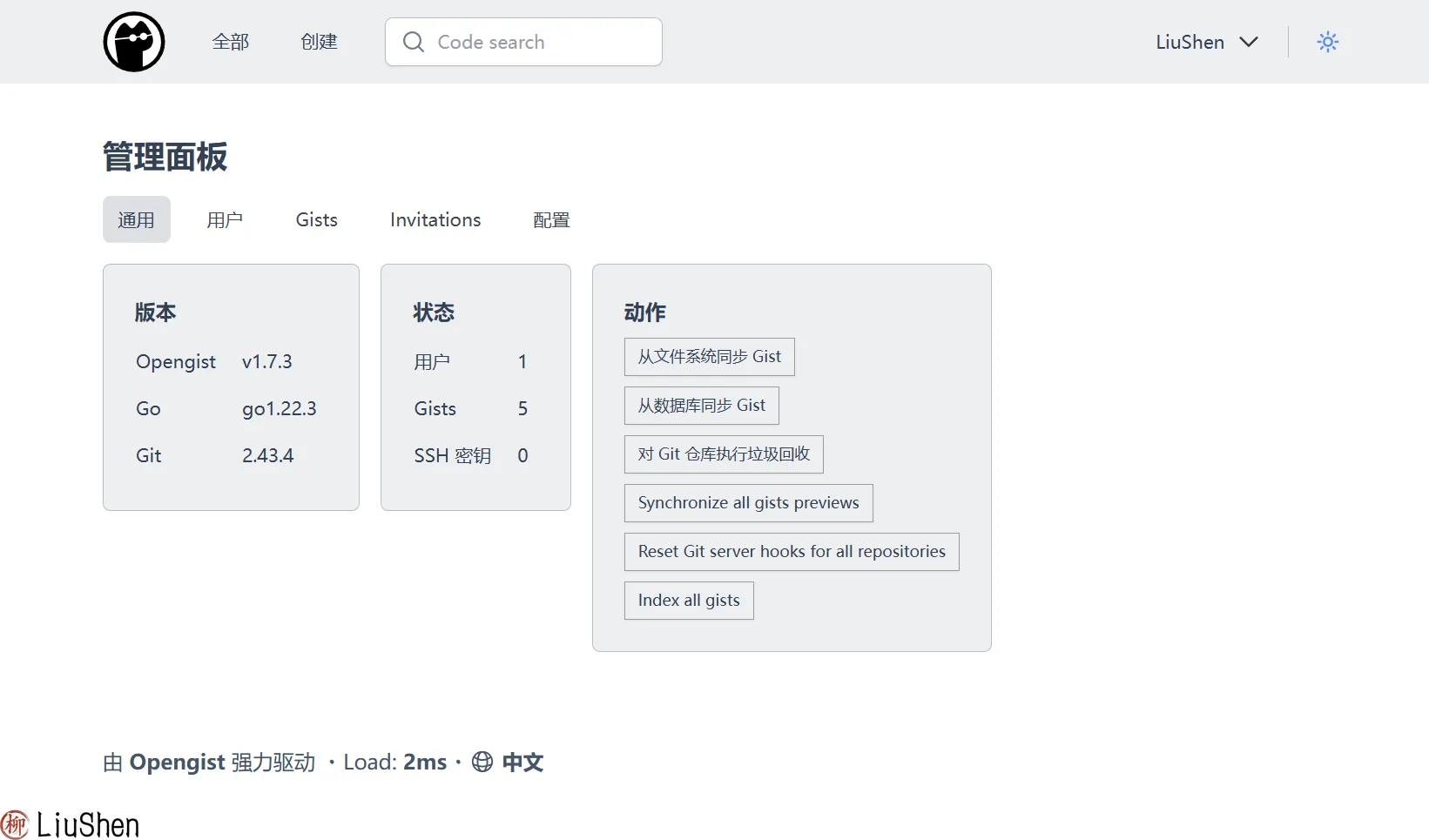
下面我们打开页面,在右上角进行注册,默认第一个注册的用户为管理员,仅需输入用户名和密码即可注册。管理面板中支持管理用户,代码片段,邀请等功能,并且可以设置是否允许注册和git验证,由于我没使用过,所以这里我不进行介绍。
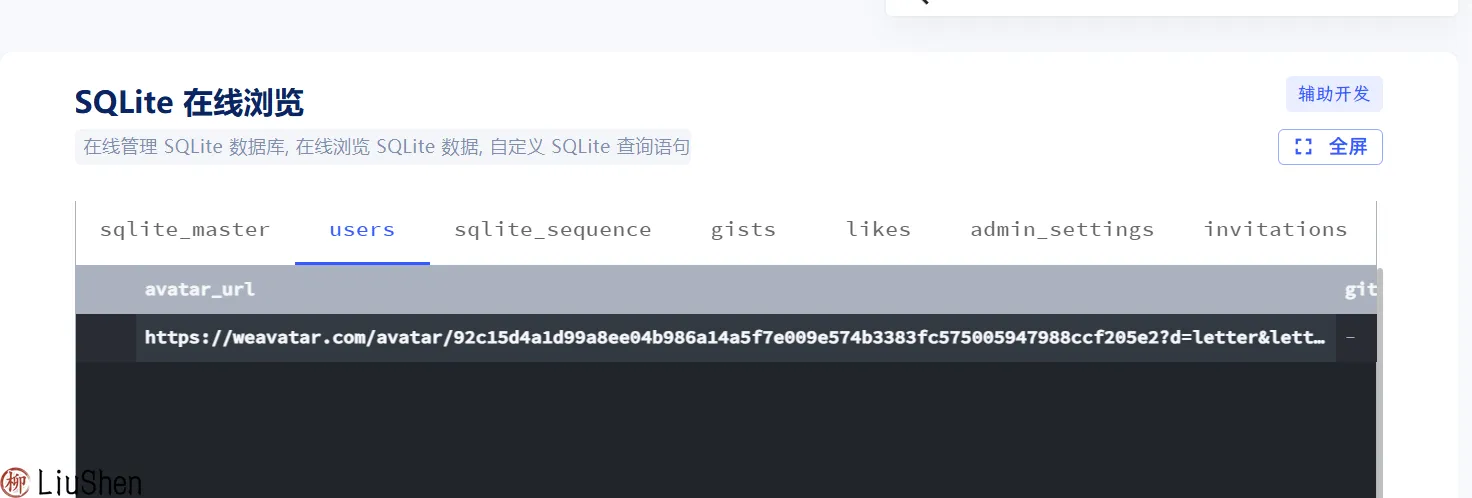
在设置中,可以设置一下你的邮箱,这样就会通过gravatar显示你的头像,如果你感觉gravatar在国内访问不佳,可以替换数据库中的字段,打开文件/root/.opendist/opengist.db,找到user表,修改对应用户的文件地址为网络图片,比如这里我修改成了weavatar地址,在国内访问速度非常不错。
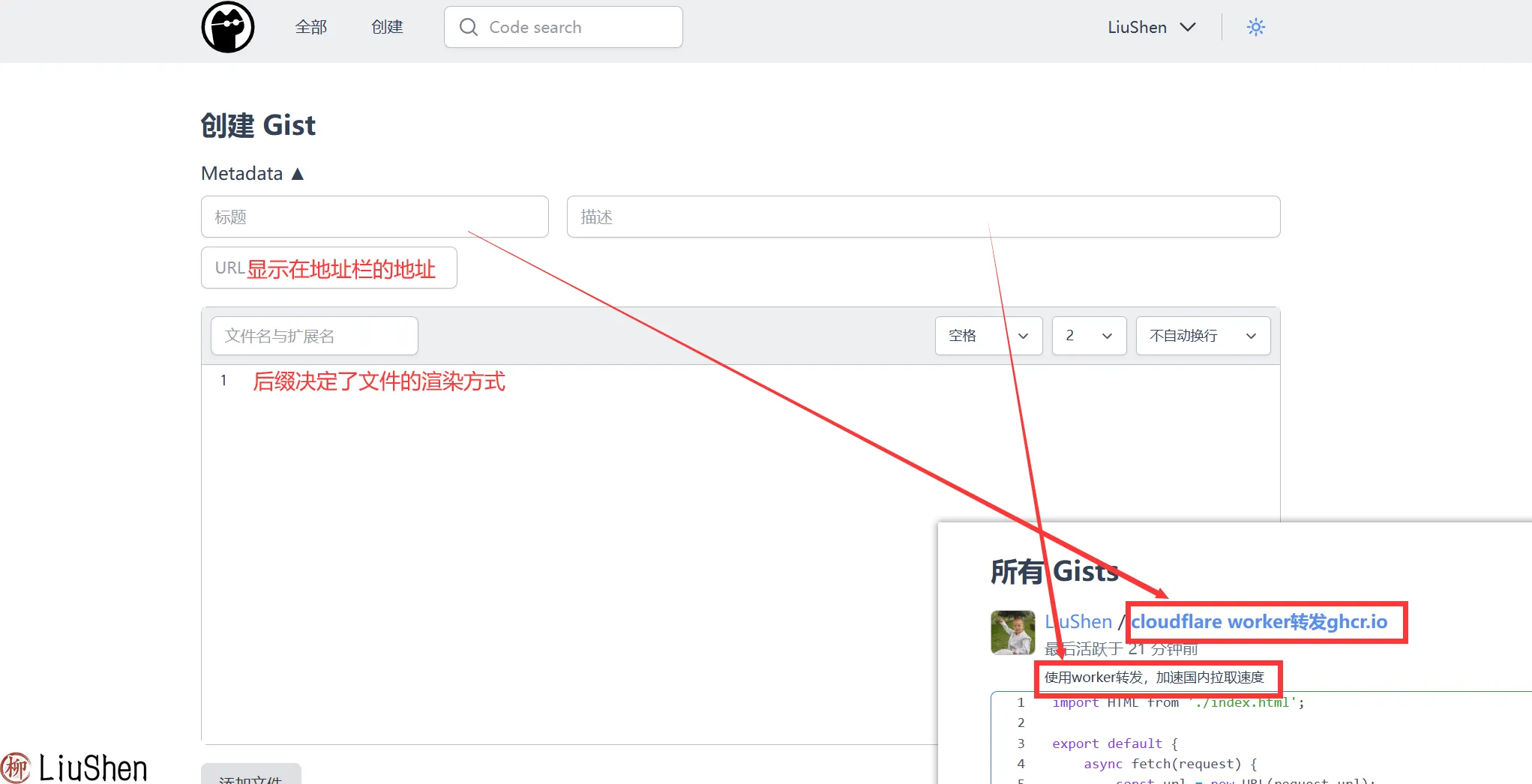
下面就是创建gist了,点击创建后,将Metadata展开,可以看到标题,描述,url三个配置项,分别对应,显示的标题,标题下的描述,在网址栏的地址,而下面的文件名则决定了渲染方式。如果有多个文件,可以点击左下角按钮添加文件。
以上就是简单的使用教程啦!这个项目比较简洁,用起来也很直观方便,比较符合我的分享习惯,后面我也会使用这个作为我的代码分享平台,欢迎大家前来查看!
除此之外,杜老师部署了一个公共使用的,如果想要使用也可以去试试!
完结撒花!
每日一图
— 柳影曳曳,清酒孤灯,扬笔撒墨,心境如霜